Si vous voulez booster les performances de votre site, le premier point auquel faire attention est les images. Statistiquement, même si les débits augmentent, la taille des pages augmente également. Seulement les performances d’un site et plus particulièrement sa vitesse de chargement est importante dans la réalisation de vos objectifs.
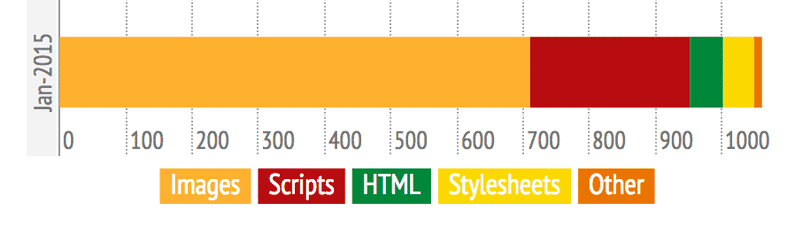
Le graphique ci-dessous est relativement éloquent. La taille moyenne des pages en Janvier 2015 atteint 1Mo dont les 2/3 sont représentés par les images du site.

Réduire le poids des images revient donc à réduire le poids de 2/3 de tous les éléments que composent une page moyenne en 2015. C’est par ailleurs l’une des tâches les plus faciles à réaliser niveau performance.
Compresser les images sans perte de qualité
Plutôt que de vous donner une astuce de sioux en ligne de commande pour ce premier point, je vais plutôt vous orienter vers le logiciel FileOptimizer pour Windows et Linux et ImageOptim pour OS X. Ils ont la particularité de pouvoir optimiser une grande quantité d’images d’un coup. Un glissé-déposé et le tour est joué, sans perte de qualité.
Taille d’image adaptée
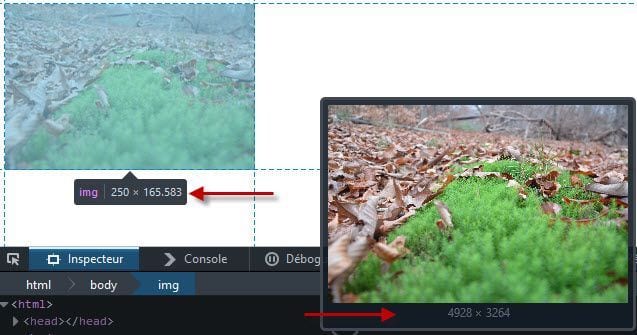
L’astuce parait toute bête mais je vois encore quelques personnes qui utilisent des images de haute qualité pour les afficher en petit. Cette erreur peut faire exploser un serveur si le site génère un trafic important. Si vous connaissez la taille finale que l’image doit avoir, utilisez ces dimensions là.

C’est un peu plus problématique en responsive mais le même principe s’applique. N’envoyez pas vos images en taille desktop sur les mobiles. reSRC.it pourra vous aider si vous cherchez le top.
Enregistrer pour le web
Lorsque vous exportez les images de votre logiciel d’édition tel que Photoshop, vous avez une option « enregistrer pour le web ». Le principe revient à jouer sur la qualité finale de l’image au format jpg sur une échelle de 0 à 100. Pour ma part, j’exporte en général en 60%. A vous de trouver le bon compromis entre compression et qualité d’image.
Vous pouvez également passer un service comme TinyPNG qui vous compressera le fichier directement pour le web.
Supprimer les images
Dans de très rares cas, vous n’aurez pas d’autre choix que de supprimer les images trop lourdes. Lors de mes audits de référencement, j’ai eu l’occasion de travailler sur de nombreuses solutions propriétaires sur lesquelles je n’avais pas du tout la main. La suppression de l’image est une solution extrême mais qui peut vraiment faire la différence.
Gif ou PNG ?
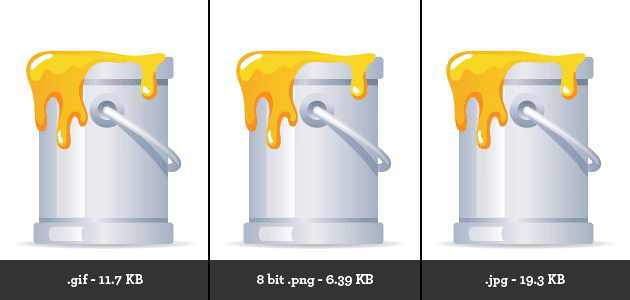
Le format PNG a été créé pour remplacer le format GIF, du moins lorsqu’on recherche de la transparence. Le format GIF est toujours utilisé pour les animations. En dehors de cette utilisation, le poids des PNG est plus faible que celui des GIF.
Par ailleurs, vous avez une flexibilité supplémentaire avec les PNG. Vous pouvez choisir le PNG 8-bit (256 couleurs, images simples) et le PNG 24-bit (autant de couleur qu’un JPG avec la transparence en plus, plus lourd).

Choisir le bon format
Nous l’avons un peu évoqué avant : le format de votre fichier va faire la différence.
- GIF : animations
- JPG : photos / images sans transparence
- PNG : photos / images avec transparence
- PNG 8-bit : à tester en premier pour les photos / images avec transparence, se rabattre sur le 24-bit si pas adapté puis sur le JPG si trop lourd.
Désactiver le Cache-control
Certains hébergeur utilise le cache-control de leur serveur pour renvoyer des images compressées au navigateur de leurs internautes (PC ou mobile). Que l’image soit déjà optimisée ou non, le serveur la compresse. Cela pose un soucis dans le cas ou l’image est déjà suffisamment optimisée. La perte de qualité peut être terrible.

La solution consiste donc à modifier le cache-control en « no-transform ».
Pour Apache :
<IfModule mod_headers.c>
<FilesMatch "\.(png|jpg|jpeg|gif)$">
Header append Cache-Control "public, no-transform"
</FilesMatch>
</IfModule>Pour Nginx :
location ~* \.(png|jpg|jpeg|gif)$ {
add_header Cache-Control "public, no-transform";
}CSS ou SVG ?
Pour des images très simples telles que des formes géométriques, il est recommandé de les remplacer par du CSS pure ou des SVG. Ces formats sont à base de texte et sont donc très léger. Avantage supplémentaire : vous pouvez les agrandir sans perte de qualité. Elles ne seront pas pixélisées.
Le format SVG (Scalable Vector Graphics) est maintenant compatible avec tous les navigateurs modernes du marché. Vous pouvez donc l’essayer sans crainte.
JPG progressifs
Il y a deux façons de charger une image :
- du haut vers le bas
- du très pixélisé vers l’image nette (chargement progressif)
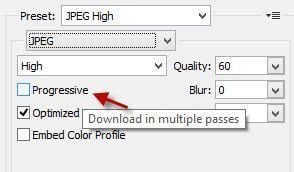
L’impact au niveau du poids du fichier n’est pas énorme. Par contre, le ressenti est plus marquant. La vitesse de chargement perçue d’un JPG progressif parait plus rapide que pour du baseline (haut vers le bas). Sous Photoshop, l’option se situe ici :
Fond de l’image flouté
J’espère au moins vous apprendre quelque chose avec cette dernière astuce. Vous avez sans doute remarqué que sur les grands slideshows des sites vitrines actuels, le fond a tendance à être flou. Pourquoi ? Tout simplement parce que l’image est plus légère de cette manière.
Pour vous montrer la différence, j’ai utilisé une image de 2880 x 1920 dont l’originale fait 1,26Mo.
Après compression en JPG, qualité 60%, l’image tombe à 732Ko. Avec le fond flouté en JPG qualité 60% également, je tombe à 378Ko !




One Comment on “10 points pour optimiser les images et booster vos performances”
Autant je connaissais ces petites astuces, autant la dernière m’était absolument inconnue et m’a bien servi sur un de mes projets.
Merci beaucoup !