Il m’arrive sans cesse de visiter des sites dont la typographie et l’harmonie graphique du site dégagent quelque chose d’impressionnant que l’on a envie de savoir ce qui se cache sous la bête.
Pour les images et le graphisme général du site, vous avez vos yeux et votre savoir-faire les reproduire à votre sauce. Pour la manière dont le code a été développé, vous avez Firebug. J’entends par là – savoir un peu comment le type a développé son site ou par quel CSS3 a-t-il bien pu arriver à ce résultat-là.
Puis finalement pour détecter la typographie, vous avez Firebug ou des outils en ligne tel que WhatTheFont, votre iPhone avec l’app WhatTheFont également et bien d’autres. Mais le processus est long : plusieurs clics pour un résultat parfois improbable et qui nécessite également de temps à autre une dizaine d’étapes de validation des résultats (est-ce que cette lettre est bien un A, celle-ci un C) pour avoir le nom de la police d’écriture.
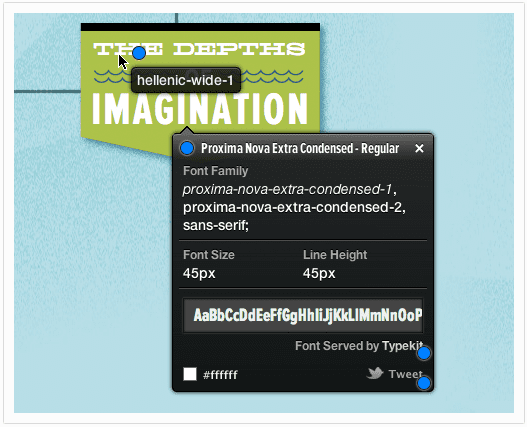
Nous utilisons WhatFont Tool qui permet en un clic de vous trouver le nom d’une police d’écriture donnée. Il permet aussi de vous dire à partir de quel API la police est récupérée (Google Font API ou TypeKit. L’outil vous donne aussi la taille de la police, la couleur de la police d’écriture et la propriété ‘line-height’ utilisée. Ça marche du tonner sur les polices textuelles et un peu moins bien sur les fonts de vos images.

Comment fonctionne le principe de détection de font ?
L’outil existe sous plusieurs formes :
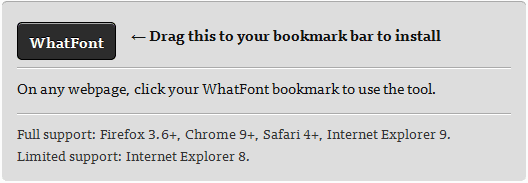
- Un favoris à glisser dans sa barre de favoris (Firefox / Chrome / Safari)

- Une extension Chrome

- Une extension Safari

Cliquez sur le favoris / l’extension et survolez les textes dont vous voulez connaître la police d’écriture, une petite infobulle s’affichera avec le nom de la police. Pour avoir plus d’informations, il suffit de cliquer sur le texte et l’outil vous donnera toutes les informations dont il dispose concernant la police d’écriture, easy.
Pour télécharger l’outil de détection de police d’écriture : Cliquez ici

