Google Maps est l’un des services les plus populaires de Google. Je ne vais pas vous faire un cours dessus, vous l’avez déjà tous utilisé. Depuis Juillet 2012, la version 3 de son API JavaScript est devenue la version officielle. La version 2 est maintenant obsolète. Pour citer quelques nouveautés :
- Vous n’avez plus besoin de clé pour pouvoir utiliser l’API
- Elle est plus rapide et moins lourde (code remanié en MVC)
- Elle est plus optimisée pour les petits écrans…
Voici la documentation pour ceux qui le souhaite : Google Maps API Developer
Voici un outil que j’utilise lors de la conception de mes cartes. Il permet de trouver les coordonnées des villes que vous recherchez. Vous en aurez besoin pour définir la longitude et latitude des points pour les représenter sur la carte.
Edit 04/11 : voici un nouveau site qui donne plus d’une centaine de styles différents, prêt à l’utilisation pour vos cartes Google Maps.
Je vais tenter de vous familiariser avec cet outil en vous proposant quelques exemples de code afin de personnaliser vos cartes Google Maps. Libre à vous de les adapter par la suite pour en faire ce que vous voulez. Je vais partir sur une carte du Nord de la France que voici (pour des raisons techniques et afin de faciliter le partage, je n’utiliserai ici que des images, un lien vers la démo sera donné à chaque étape) :

Le code utilisé est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>LIJE : Google Maps JavaScript API v3</title>
<style>
html, body {
height: 100%;
margin: 0;
padding: 0;
}
#map_canvas {
height: 400px;
width: 700px;
margin: 50px auto;
}
</style>
<script src="https://maps.googleapis.com/maps/api/js?sensor=false"></script>
<script>
function initialize() {
var mapOptions = {
zoom: 6,
center: new google.maps.LatLng(48, 2),
mapTypeId: google.maps.MapTypeId.ROADMAP
}
var map = new google.maps.Map(document.getElementById('map_canvas'), mapOptions);
}
</script>
</head>
<body onload="initialize()">
<div id="map_canvas"></div>
</body>
</html>Point technique :
Lorsque la carte est initialisée, je défini plusieurs paramètres :
- Zoom : permet tout simplement de définir le zoom sur la carte. Il va de 0 à environ 21 en fonction des zones géographiques.
- Center : il définit le point central de la carte. Pour faire simple, j’ai utilisé les coordonnées 48,2 (Latitude, Longitude) qui correspondent approximativement au centre de la France.
- mapTypeId : définit le type de la carte, il existe ROADMAP (carte avec les routes), SATELLITE (carte à la Google Earth), HYBRID (photo satellite avec les routes) et TERRAIN (pour afficher le relief, sans routes avec le Zoom à 6).
Puis, on initialise a carte quand la page est chargée : body onload=’initialize()’.
Ajouter un marqueur sur votre carte Google Maps
Pour cela, nous allons utiliser l’outil que je vous ai donné en début d’article. Pour ma part, chauvin comme je suis, je vais placer un marqueur sur Strasbourg dont les coordonnées GPS sont 48.583148,7.747882. Je vais également utiliser une icône personnalisée :

Code :
function initialize() {
var mapOptions = {
zoom: 6,
center: new google.maps.LatLng(48, 2),
mapTypeId: google.maps.MapTypeId.ROADMAP
}
var map = new google.maps.Map(document.getElementById('map_canvas'), mapOptions);
var image = 'star.png';
var myLatLng = new google.maps.LatLng(48.583148, 7.747882);
var marker = new google.maps.Marker({
position: myLatLng,
map: map,
icon: image,
title: 'Strasbourg'
});
}Cacher les contrôles, effet sur de multiples marqueurs et infoboxes
Les points ont été placés sur Paris, Lyon et Strasbourg. J’ai également désactivé les fonctionnalités qui permettent de zoomer sur la carte.

Code :
var villes = [
['Strasbourg', 48.583148, 7.747882],
['Paris', 48.856614, 2.352222],
['Lyon', 45.764043, 4.835659]
];
function initialize() {
var mapOptions = {
zoom: 6,
center: new google.maps.LatLng(48, 2),
mapTypeId: google.maps.MapTypeId.ROADMAP,
disableDefaultUI: true,
scrollwheel: false
}
var map = new google.maps.Map(document.getElementById('map_canvas'), mapOptions);
setMarkers(map, villes);
}
function setMarkers(map, locations) {
var image = 'factory.png';
for (var i = 0; i < locations.length; i++) {
var villes = locations[i];
var myLatLng = new google.maps.LatLng(villes[1], villes[2]);
var infoWindow = new google.maps.InfoWindow();
var marker = new google.maps.Marker({
position: myLatLng,
map: map,
animation: google.maps.Animation.DROP,
icon: image
});
(function (i) {
google.maps.event.addListener(marker, "click", function () {
var villes = locations[i];
infoWindow.close();
infoWindow.setContent("<div id='boxcontent' style='font-family:Calibri'><strong style='color:green'>" + villes[0] + "</strong><span style='font-size:12px;color:#333'>Ceci est un test.</span></div>");
infoWindow.open(map, this);
});
})(i);
}
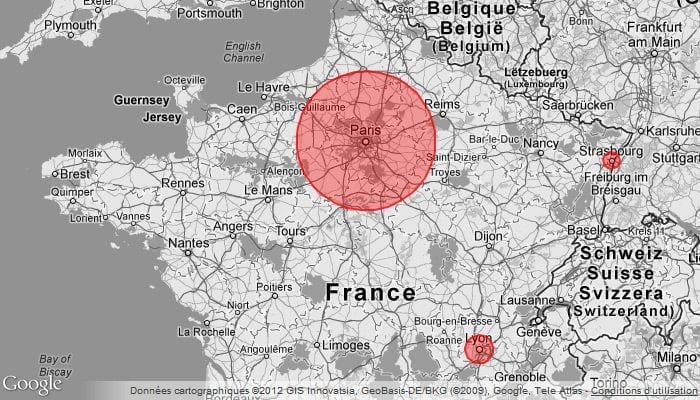
}Carte en noir et blanc avec des zones géographiques de couleur
J’ai affiché la population de Paris, Strasbourg et Lyon sous forme de cercle. La taille de la zone en rouge est calculée par rapport au nombre d’habitants municipaux de chaque ville.

Code :
function initialize() {
var styles = {
'monTheme': [
{
featureType: 'all',
stylers: [
{saturation: -100},
{gamma: 0.50}
]
}
]
};
var citymap = {};
citymap['strasbourg'] = {
center: new google.maps.LatLng(48.583148, 7.747882),
population: 271708
};
citymap['paris'] = {
center: new google.maps.LatLng(48.856614, 2.352222),
population: 2234105
};
citymap['lyon'] = {
center: new google.maps.LatLng(45.764043, 4.835659),
population: 479803
}
var mapOptions = {
zoom: 6,
center: new google.maps.LatLng(48, 2),
mapTypeId: google.maps.MapTypeId.ROADMAP,
disableDefaultUI: true,
draggable: false,
mapTypeId: 'monTheme'
}
var map = new google.maps.Map(document.getElementById('map_canvas'), mapOptions);
var styledMapType = new google.maps.StyledMapType(styles['monTheme'], {name: 'monTheme'});
map.mapTypes.set('monTheme', styledMapType);
for (var city in citymap) {
var populationOptions = {
strokeColor: '#FF0000',
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: '#FF0000',
fillOpacity: 0.35,
map: map,
center: citymap[city].center,
radius: citymap[city].population / 20
};
var cityCircle = new google.maps.Circle(populationOptions);
}
}Tracer un itinéraire sur une carte Google Maps
Le script est défini pour afficher l’itinéraire en voiture entre Strasbourg et Nantes. La carte a aussi été modifié de façon à avoir un contraste plus fort.

Code :
function initialize() {
var styles = {
'monTheme': [
{
featureType: 'road',
elementType: 'geometry',
stylers: [{'visibility': 'simplified'}]
}, {
featureType: 'road.arterial',
stylers: [
{hue: 149},
{saturation: -78},
{lightness: 0}
]
}, {
featureType: 'road.highway',
stylers: [
{hue: -31},
{saturation: -40},
{lightness: 2.8}
]
}, {
featureType: 'poi',
elementType: 'label',
stylers: [{'visibility': 'off'}]
}, {
featureType: 'landscape',
stylers: [
{hue: 163},
{saturation: -26},
{lightness: -1.1}
]
}, {
featureType: 'transit',
stylers: [{'visibility': 'off'}]
}, {
featureType: 'water',
stylers: [
{hue: 3},
{saturation: -24.24},
{lightness: -38.57}
]
}
]
};
var mapOptions = {
zoom: 6,
center: new google.maps.LatLng(48, 2),
mapTypeId: google.maps.MapTypeId.ROADMAP,
disableDefaultUI: true,
mapTypeId: 'monTheme'
}
var map = new google.maps.Map(document.getElementById('map_canvas'), mapOptions);
var styledMapType = new google.maps.StyledMapType(styles['monTheme'], {name: 'monTheme'});
map.mapTypes.set('monTheme', styledMapType);
var myLatLng = new google.maps.LatLng(48.583148, 7.747882);
var marker = new google.maps.Marker({
position: myLatLng,
map: map,
icon: 'star.png',
title: 'Strasbourg'
});
var myLatLng2 = new google.maps.LatLng(47.218371, -1.553621);
var marker2 = new google.maps.Marker({
position: myLatLng2,
map: map,
icon: 'flag.png',
title: 'Nantes'
});
var directionsService = new google.maps.DirectionsService();
var directionsDisplay = new google.maps.DirectionsRenderer({'map': map});
var request = {
origin: myLatLng,
destination: myLatLng2,
travelMode: google.maps.DirectionsTravelMode.DRIVING,
unitSystem: google.maps.DirectionsUnitSystem.METRIC
};
directionsService.route(request, function (response, status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsDisplay.setDirections(response);
directionsDisplay.setOptions({'suppressMarkers': true});
}
});
}Carte Google Maps de nuit avec une zone colorée
Tous avec notre outil magique, si vous cliquez sur la carte, les coordonnées des points désirés s’afficheront. Cela va permettre de définir un polygone aux formes variées. Dans ce cas, j’ai détouré brièvement la Bretagne :

Code :
function initialize() {
var styles = {
'monTheme': [
{
featureType: 'all',
stylers: [
{hue: '#0000b0'},
{invert_lightness: 'true'},
{saturation: -30}
]
}
]
};
var mapOptions = {
zoom: 6,
center: new google.maps.LatLng(48, 2),
mapTypeId: google.maps.MapTypeId.ROADMAP,
disableDefaultUI: true,
mapTypeId: 'monTheme'
}
var map = new google.maps.Map(document.getElementById('map_canvas'), mapOptions);
var styledMapType = new google.maps.StyledMapType(styles['monTheme'], {name: 'monTheme'});
map.mapTypes.set('monTheme', styledMapType);
var polyCoords = [
new google.maps.LatLng(47.495308, -2.787781),
new google.maps.LatLng(47.450751, -2.469177),
new google.maps.LatLng(47.5287, -2.101135),
new google.maps.LatLng(47.617643, -2.106628),
new google.maps.LatLng(47.669457, -2.013245),
new google.maps.LatLng(47.769238, -1.595764),
new google.maps.LatLng(47.780313, -1.238708),
new google.maps.LatLng(48.498772, -1.062927),
new google.maps.LatLng(48.600588, -1.826477),
new google.maps.LatLng(48.65142, -2.320862),
new google.maps.LatLng(48.506051, -2.677917),
new google.maps.LatLng(48.854234, -3.144836),
new google.maps.LatLng(48.673189, -3.589783),
new google.maps.LatLng(48.713075, -4.007263),
new google.maps.LatLng(48.582422, -4.743347),
new google.maps.LatLng(48.502411, -4.737854),
new google.maps.LatLng(48.115133, -4.265442),
new google.maps.LatLng(48.034387, -4.688416),
new google.maps.LatLng(47.802456, -4.320374),
new google.maps.LatLng(47.876197, -3.952332)
];
var poly = new google.maps.Polygon({
paths: polyCoords,
strokeColor: "#FF0000",
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: "#FF0000",
fillOpacity: 0.35
});
poly.setMap(map);
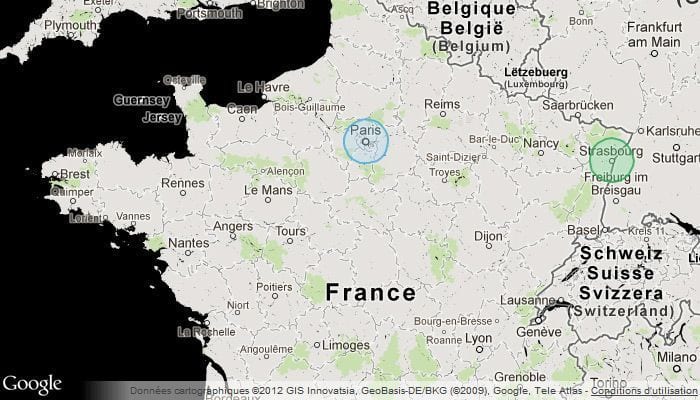
}Carte Google Maps personnalisée avec des marqueurs animés
J’ai placé 2 marqueurs sur cette carte : un marqueur sur Paris et un marqueur sur Strasbourg. Tous deux ont la même taille. Jouez avec les paramètres pour accélérer l’effet ou diminuer / agrandir le rayon du cercle.

Code :
function initialize() {
var styles = {
'monTheme': [
{
featureType: 'road',
stylers: [
{visibility: 'off'}
]
},
{
featureType: 'road.arterial',
stylers: [
{visibility: 'off'}
]
},
{
featureType: 'road.local',
stylers: [
{visibility: 'off'}
]
},
{
featureType: 'landscape',
stylers: [
{visibility: 'off'}
]
},
{
featureType: 'water',
stylers: [
{visibility: 'on'},
{lightness: -100}
]
}
]
};
var mapOptions = {
zoom: 6,
center: new google.maps.LatLng(48, 2),
mapTypeId: google.maps.MapTypeId.ROADMAP,
disableDefaultUI: true,
mapTypeId: 'monTheme'
}
var map = new google.maps.Map(document.getElementById('map_canvas'), mapOptions);
var styledMapType = new google.maps.StyledMapType(styles['monTheme'], {name: 'monTheme'});
map.mapTypes.set('monTheme', styledMapType);
var optionsCircle = {
center: new google.maps.LatLng(48.856614, 2.352222),
map: map,
radius: 0,
strokeColor: '#44aad9',
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: '#afdbf0',
fillOpacity: 0.35
}
var myCircle = new google.maps.Circle(optionsCircle);
var optionsCircle2 = {
center: new google.maps.LatLng(48.583148, 7.747882),
map: map,
radius: 0,
strokeColor: '#2aa750',
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: '#79d996',
fillOpacity: 0.35
}
var myCircle2 = new google.maps.Circle(optionsCircle2);
function agrandirCercle(objetCercle, rayonFinal) {
var rayon = 0;
var ajoute = 500;
var delai = 20;
function incremente() {
objetCercle.setRadius(rayon);
if (rayon <= rayonFinal) {
rayon = rayon + ajoute;
setTimeout(incremente, delai);
} else {
rayon = 0;
setTimeout(incremente, delai);
}
};
setTimeout(incremente, delai);
}
agrandirCercle(myCircle, 40000);
agrandirCercle(myCircle2, 40000);
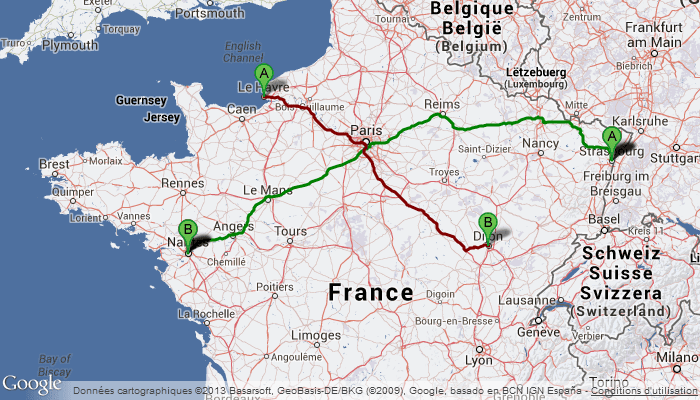
}Carte avec plusieurs itinéraires de différentes couleurs
Suite à un message dans les commentaires, voici un autre exemple de ce que vous pouvez faire :

Code :
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>LIJE : Google Maps JavaScript API v3</title>
<style>
html, body {
height: 100%;
margin: 0;
padding: 0;
}
#map_canvas {
height: 400px;
width: 700px;
margin: 50px auto;
}
</style>
<script src="https://maps.googleapis.com/maps/api/js?sensor=false"></script>
<script>
function initialize() {
var styles = {
'monTheme': [
{
featureType: 'road',
elementType: 'geometry',
stylers: [{'visibility': 'simplified'}]
}, {
featureType: 'road.arterial',
stylers: [
{hue: 149},
{saturation: -78},
{lightness: 0}
]
}, {
featureType: 'road.highway',
stylers: [
{hue: -31},
{saturation: -40},
{lightness: 2.8}
]
}, {
featureType: 'poi',
elementType: 'label',
stylers: [{'visibility': 'off'}]
}, {
featureType: 'landscape',
stylers: [
{hue: 163},
{saturation: -26},
{lightness: -1.1}
]
}, {
featureType: 'transit',
stylers: [{'visibility': 'off'}]
}, {
featureType: 'water',
stylers: [
{hue: 3},
{saturation: -24.24},
{lightness: -38.57}
]
}
]
};
var mapOptions = {
zoom: 6,
center: new google.maps.LatLng(48, 2),
mapTypeId: google.maps.MapTypeId.ROADMAP,
disableDefaultUI: true,
mapTypeId: 'monTheme'
}
var map = new google.maps.Map(document.getElementById('map_canvas'), mapOptions);
var styledMapType = new google.maps.StyledMapType(styles['monTheme'], {name: 'monTheme'});
map.mapTypes.set('monTheme', styledMapType);
var myLatLng = new google.maps.LatLng(48.583148, 7.747882);
var marker = new google.maps.Marker({
position: myLatLng,
map: map,
title: 'Strasbourg'
});
var myLatLng2 = new google.maps.LatLng(47.218371, -1.553621);
var marker2 = new google.maps.Marker({
position: myLatLng2,
map: map,
title: 'Nantes'
});
var myLatLng3 = new google.maps.LatLng(49.494370, 0.107929);
var marker3 = new google.maps.Marker({
position: myLatLng,
map: map,
title: 'Le Havre'
});
var myLatLng4 = new google.maps.LatLng(47.322047, 5.041480);
var marker4 = new google.maps.Marker({
position: myLatLng2,
map: map,
title: 'Dijon'
});
// trajet 1
var directionsService = new google.maps.DirectionsService();
var directionsDisplay = new google.maps.DirectionsRenderer({'map': map});
var request = {
origin: myLatLng,
destination: myLatLng2,
travelMode: google.maps.DirectionsTravelMode.DRIVING,
unitSystem: google.maps.DirectionsUnitSystem.METRIC
};
directionsService.route(request, function (response, status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsDisplay.setDirections(response);
directionsDisplay.suppressMarkers = true;
directionsDisplay.setOptions({polylineOptions: {strokeColor: '#008000'}, preserveViewport: true});
}
});
// trajet 2
var directionsService2 = new google.maps.DirectionsService();
var directionsDisplay2 = new google.maps.DirectionsRenderer({'map': map});
var request = {
origin: myLatLng3,
destination: myLatLng4,
travelMode: google.maps.DirectionsTravelMode.DRIVING,
unitSystem: google.maps.DirectionsUnitSystem.METRIC
};
directionsService2.route(request, function (response, status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsDisplay2.setDirections(response);
directionsDisplay2.suppressMarkers = true;
directionsDisplay2.setOptions({polylineOptions: {strokeColor: '#800000'}, preserveViewport: true});
}
});
}
</script>
</head>
<body onload="initialize()">
<div id="map_canvas"></div>
</body>
</html>Voila ! Si vous souhaitez que j’ajoute certain type de carte, mettez moi un petit commentaire. J’essaierai de les ajouter de temps à autre. Envoyez-moi vos réalisations en commentaire ;)
EDIT :
Il semblerait que dans certains cas, les marker (icônes) par défaut ne se cachent plus. C’est notamment le cas pour les itinéraires. Au lieu d’utiliser le code
directionsDisplay.suppressMarkers = true;
je vous conseille plutôt d’utiliser
directionsDisplay.setOptions({'suppressMarkers':true});Donc en entier :
directionsService.route(request, function (response, status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsDisplay.setDirections(response);
directionsDisplay.setOptions({'suppressMarkers': true});
}
});

84 Comments on “Créer une carte Google Maps personnalisée”
Excellent ce tuto et toutes ces possibilités !
Les cartes restent dynamiques je suppose ? je veux dire, on peut zoomer, se déplacer, etc comme sur les maps standards ?
Wow je savais pas qu’on pouvait faire tout ça avec l’API de Google Maps !
La carte de nuit avec la bretagne en rouge est vraiment stylée !
En tout cas belle synthèse de ce qu’on peut faire avec cette api gratuite :)
salut , bon tutos
cependant moi j’ai un petit problème pour mon application
comment faire pour récupérer une liste des magasins les plus proches par rapport au code postal saisi par
le clients ?
je sais que ca doit passer par une raquette sql mais l’idée m’échappe .
merci d’avance
Pour faire ça, il va vous falloir une base avec les noms des magasins et leurs cooronnées : magasins | longitude | latitude
Puis la recherche des magasins les plus proches se fait de cette façon :
1) Sélection de toutes les longitudes et latitudes
2) Calcul de la distance de votre position avec tous les magasins
3) Affichage des magasins dans un rayon de x kms
C’est vrai que les possibilités sont assez impressionnantes quand on se penche sur L’API google Maps. L’avantage est aussi sa gratuité il faut le dire.
je connaissais les cartes basiques de google avec les icones personnalisées mais les cartes noires….interessant; à tester.
Bonjour,
Serait tu m’éclairer sur comment faire pour la création d’un itinéraire personnalisé ?
Je veux dire l’arrivé est bloqué et il ne reste plus qu’a mettre le départ !
Salut Alex,
Tu veux représenter une carte avec un itinéraire que tu veux faire comment ? à pied ? en voiture ?
Comme indiqué en début d’article, tu auras besoin de ce site pour déterminer les coordonnées de toutes les villes par lesquelles tu veux passer :
http://itouchmap.com/latlong.html
J’ai simplement ajouté des icônes qui représentes le départ et l’arrivée…
Bonjour Jérôme,
Ce que je souhaite faire c’est un calcul d’itinéraire avec le point d’arrivé bloqué (sur mon établissement) et que les gens rentrent leurs point de départ, clique sur un bouton calculer et que l’ittinéraire s’affiche sur la carte ainsi que le nombre de km etc …
Serait tu en mesure de m’aider pour réaliser cela ?
Tu as déjà une base ? Tu as déjà démarré le développement ?
Il te faut une page avec un champ pour demander la ville de départ, déterminer les coordonnées géographiques de la ville puis créer la carte avec ces informations.
Tu vas devoir utiliser l’API de Google pour récupérer à la volée la latitude et longitude de la ville.
C’est un projet professionnel ou juste pour s’amuser ?
Super article qui tombe à pic au moment où nous commençons à utiliser l’API Google Maps pour créer des fonctionnalités innovantes pour un client dans l’immobilier. Merci !!
salutations amicales,
merci pour ces explications claires, nettes, originales et bien faites, bravo
> j’ai toutefois un petit pb que je n’arrive pas à résoudre, je ne suis pas balaise en programmation… : dans l’exemple avec infoboxes, je n’arrive pas à mettre une info différente selon le pointeur cliqué, il doit y avoir une astuce mais je n’arrive pas à la trouver,
merci de BV m’indiquer comment faire,
cordialement, K.
Bonjour,
Dans l’exemple, la fonction infoWindow.setContent ajoute le contenu contenu dans la variable villes[0] dans l’infoboxe.
C’est à dire que la ville,en position 0 du tableau : [‘Strasbourg’, 48.583148,7.747882]
Si vous souhaitez un contenu plus complet, vous pouvez par exemple faire comme ceci : [‘Strasbourg’, 48.583148, 7.747882, ‘Contenu de votre choix’] et appeler cette fonction :
infoWindow.setContent(villes[3]);
re-salutations amicales,
merci pour cette réponse rapide qui fonctionne sans pb, je n’aurai jamais arrivé à trouver cela tout seul,…
bonne continuation et encore merci,
K.
Bonjour,
Merci pour ces tutoriaux, je souhaite mettre à la place du marqueur qui soit une image personnalisée. Je sais que c’est possible mais je n’y arrive pas. Pourriez vous me dire comment faire ?
Merci.
Bonjour,
Le premier exemple affiche un marqueur en forme d’étoile. J’ai affiché une étoile en modifiant l’icône du marqueur.
Vous pouvez voir « var image = ‘star.png’; » qui est passé en paramètre à la fonction new google.maps.Marker(). C’est de cette façon que je modifie l’image.
Vous devez faire de même avec votre propre image.
En voila une fonctionnalité intéressante qui pourrait bien me servir!
Merci pour le tuyau :)
Merci pour ce tuto vraiment complet…google map nuit à vraiment du charme, beaucoup de personnalisation s’offre a nous, après c’est de l’imagination,puis l’effet animer ça en jette il y’as pas photo !
bonjour,
votre tuto est très interessant.J ‘ai une question je suis nouvelle dans la programmation des cartes avec google map en fait, je voudrais référencer des clients dont je connais juste leurs pays et leurs villes ,comment le faire?
Bonjour,
Si vous souhaitez ‘référencer’ vos clients sur Google Adresses ou les résultats de recherche de Google, il vous faut l’adresse exacte du client car vous devez la valider auprès de Google. Si ‘référencer’ est un abus de langage et que vous souhaitez simplement afficher votre client sur une carte et que vous n’avez que son pays ou sa région, vous pouvez quand même passer par cette outil : http://itouchmap.com/latlong.html
Si vous mettez « Alsace, France », l’outil vous donnera le point centrale de l’Alsace, au même titre que pour un pays seul, un département, etc.
bonjour
très utile comme tuto
je cherche a afficher un itinéraire avec une ou deux étapes pour pouvoir persononaliser mes parcours
et comment faire chevaucher 2 zones en si cela était possible
merci
bertrand
Bonjour,
Il est parfaitement possible de définir un itinéraire avec plusieurs étapes. Vous devez spécifier des ‘waypoints’, chose que je n’ai pas fait. J’ai utilisé une origine et une destination. Voici un exemple d’itinéraire de Strasbourg à Nantes en passant par Paris
waypoints: [{location: ville1}, {location: ville2}…];
Pour créer plusieurs zones qui se superposent, cela ne devrait pas poser de problèmes particuliers. Il faut prendre exemple sur la carte de nuit.
bonsoir, excellent ce tuto
c’est extraordinaire ce qu’on peu faire avec l’API !!
moi j’ai fais le calcule d’itinéraire moi,je veux ajouté d’autre destinations pour avoir itinéraire multiple et je sais plus quoi faire
cordialement
Bonjour,
Merci beaucoup pour toutes ces infos !
Il y a toutefois un détail que je ne parviens pas à trouver dans la doc. Est-il possible de créer un polygone qui aie « automatiquement » les limites d’une ville ou d’une région, comme cela s’affiche lors d’une recherche simple dans Google Maps
Merci d’avance !
Merci à vous pour toutes ses précisions.
Je travaille sur un contexte un peu particulier et je ne parviens pas à trouver ma solution :
Une carte avec plusieurs markers / infowindows qui fonctionne bien.
Par contre , et ce à partir d’une autre page, j’aimerai créer un lien qui sélectionnerait un premier marker (selon select) et j’aimerai aboutir directement sur l’infowindow ….
Je cherche je cherche je ne trouve pas ma soluce.
Je vous fais part de mon questionnement on ne sait jamais
Merci pour votre topic tres clair.
Bonjour
Savez-vous s’il est possible d’appeler une carte personnalisée en zoomant sur un des repères de la carte (avec une syntaxe URL particulière) ?
Bonjour,
C’est possible en jouant sur le paramètre ‘center’ que j’utilise dans ma variable ‘mapOptions’ passée en paramètre de ‘new google.maps.Map’ lors de la création de la carte. Il permet de définir l’endroit ou la carte doit être centrée. Il faudra donc modifier cette valeur soit en JavaScript (dynamiquement), soit en PHP en récupérer un id dans l’url par exemple.
N’hésitez pas à m’envoyer votre site une fois la carte finalisée ;)
Très bien votre tuto ! Merci !
A tout hasard, est-il possible de paramétrer les marker par défaut ? Je souhaite pouvoir modifier la couleur de chacun en fonction par exemple du nombre d’habitant, sans pou autant créer des marker personnalisés.
Si vous avez ça, ce me serait bien utile.
Par ailleurs, y a t-il un nombre de marker limite ?
Il faut passer par l’api google pour générer dynamiquement les markers dans votre cas, cet article devrait aider : http://stackoverflow.com/questions/7095574/google-maps-api-3-custom-marker-color-for-default-dot-marker
Il n’y a pas de marker limite à ma connaissance. Je suis monté à 150 markers sur la même carte pour ma part pour l’instant, sans soucis.
Merci de votre aide, et pour ceux qui cherchent la même chose, voici les modifications que j’ai apportées à votre code :
ligne 2 :
et j’ai ajouté à la fonction setMarkers les 2 lignes suivantes :
var pinColor = villes[4]; var pinImage = new google.maps.MarkerImage("http://chart.apis.google.com/chart?chst=d_map_pin_letter&chld=%E2%80%A2|" + pinColor, new google.maps.Size(21, 34), new google.maps.Point(0,0), new google.maps.Point(10, 34));Je peux ainsi créer des markers selon un code couleur en fonction de la taille de la population des villes ;
Ma base contient les populations de ces villes à différentes époques ; Pensez-vous qu’il soit possible de créer une animation qui verrait s’incrémenter les années et en même temps apparaître, se modifier et disparaître des markers en fonction de l’évolution de la population ?
Bon travail ;)
C’est possible mais encore une fois, c’est du développement. Tu peux faire plusieurs fonctions qui affichent les points à différentes dates, imaginons 1900, 1950 et 2000 que tu nommes en fonction. Tu devrais faire du « chaining » (enchaînement de fonctions) différé en jQuery ou des « events queue ».
$("#carte").set1900().delay(3000).set1950().delay(3000).set2000();C’est un exemple. Il va falloir faire quelques recherches tout de même ^^
Je veux savoir s’il y a un nombre limite de ville que je peux entrer su mon itinéraire.
Je ne suis pas capable de placer plus de 15 endroits sur mon itinéraire de voyage est-ce normal.
Merci
A votre place, plutôt que de se prendre la tête à tenter de développer un itinéraire à la main, vous pouvez utiliser directement les fonctionnalités de Google :
https://maps.google.com/
> Mes adresses
> Créer une carte
Vous avez la possibilité de faire des itinéraires. Pour répondre à votre question, il n’y a pas de limite de points. Je l’ai déjà dit dans un précédent commentaire.
Salut,
trés bon tuto, bien expliquer :)
je me demandais s’il était possible d’isoler un pays dans l’affichage de la map (avec les pays alentours grisé par exemple) mais avec un MapTypeId TERRAIN ou sinon avoir un affichage limité avec une taille donné pour ne pas avoir le reste du monde visible lors du dézoom?
Merci d’avance
Salut,
J’ai déjà vu des bidouilles mais rien de super fluide et faisable sans trop d’effort. Si tu trouves quelques chose, je veux bien avoir le lien ;)
Merci
Je voulais savoir aussi,
comment fait-on lorsque tu trace un itinéraire pour faire passer ce chemin par des points que tu choisis(plusieurs point) :
exemple
origin : myLatLng,
destination: myLatLng2,
Merci d’avance :)
Bonjour,
vos différents exemples donnent un aperçu des possibilités de google maps et permettent de comprendre et de les adapter à notre besoin. C’est vraiment bien.
J’ai commencé à vouloir afficher un certains nombre de points sur la carte, mais il me manque une fonctionnalité.
Est-il possible d’obtenir facilement le pays dans lequel est situé un point gps ?
merci beaucoup
Thierry
Bonjour,
C’est une question hors topic mais vous pouvez regarder ici : http://stackoverflow.com/questions/4497728/get-country-from-latitude-longitude
Bonjour Jérôme,
et bravo pour le tuto, de supers outils !
Merci et à bientôt :)
Bonjour Jérome et merci pour ce superbe tuto remarquablement expliqué, ainsi que pour les réponses aux commentaires !!!
Ceci dit, je reste encore sur ma faim, car j’ai besoin de réaliser une carte présentant une centaine de points et je ne pense pas que l’idéal soit de les charger dans le script, tant pour l’efficience globale que pour la mise à jour.
Bref, il manque l’interfaçage avec une petite base de données !!! Savez-vous où je pourrais trouver ceci ?
Merci par avance!
Hello Philippe,
J’ai réalisé cela pour un client récemment, vous avez 2 possibilités :
– passer par un fichier excel qui contient tous les points
– passer par une base de donnée
Par ailleurs, la carte doit afficher les points. Pour cela, les points doivent être présents dans le script. Vous marquez un point quand vous dites qu’en cas de mise à jour, ça sera ardu. Malheureusement, c’est du dev sur mesure qu’il vous faut. En gros, votre script PHP (qui interroge la base de donnée ou qui li le fichier Excel) va générer le code JavaScript pour afficher les points. Soit ça sera en brut dans le code source de la page, soit ça sera dans un fichier externe :
Après, c’est juste une boucle qui affiche les points ou créé un tableau de points chargé par une autre fonction Javascript.
Bjr; je suis un jeune developer web africain et je voudrais savoir comment faites vous pour avoir les coordonnées des points que vous voulez pour pouvoir construire vos cartes???
Merci.
Bonjour,
Je suis sur un projet de géo-itinéraire. En effet, j’ai un excel qui contient les adresses de départ et d’arrivé. Ce que je voudrais faire est d’essayer de afficher non simplement tous les points, mais aussi les itinéraires entre eux, le nombre max des itinéraire va etre pas loins de 100 par affichage.
Donc ma question est: 1. est ce que je peux importer les données excel sur API 3?
2. est ce que API 3 nous permet de calculer et afficher multi-itinéraire?
3. Comment nous pourrons faire la différenciation entre plusieurs trajets, idéalement par couleurs, n’est ce pas?
En espérant recevoir les infos de ton côté, je te remercie d’avance.
Bonjour Xavier,
1/ Tu peux tout à faire le faire via PHP. C’est d’ailleurs ce que j’ai du faire pour l’un de mes clients qui avait les mêmes besoins que toi.
2/ Si tu entends par là d’afficher plusieurs itinéraires entre plusieurs points, alors oui.
3/ Une carte qui affiche 100 trajets, mêmes avec des couleurs différentes risque d’être un peu difficile à cerne d’un premier abord, surtout si les points sont proches les uns des autres. Cependant, tu peux parfaitement modifier la couleur des trajets. J’ai rajouté un exemple pour te montrer.
Bonjour !
Tout d’abord un grand merci pour cet article qui permet d’explorer tres rapidement les principales fonctionnalités de l’ API !
J’ai cependant une petite question ! ;)
J’aimerais changer la taille des markers en fonction du zoom de l’utilisateur.
Je m’explique:
Plus je dezoom plus les marqueurs rapetissent et plus je zoom plus les markers grossissent.
Par défaut les markers conservent la même taille sauf erreur de ma part.
Si vous avez un début de piste ou la solution je vous en serait très reconnaissant !
En vous remerciant d’avance,
Léo
Bonjour,
Je ne comprends pas la question. Les markers ont toujours la même taille, peut importe le zoom, le marker est une image dont les proportions restent fixes.
Pourquoi souhaitez-vous modifier sa taille ?
Cependant, d’autres personnes ont aussi cherché à faire cela et vous trouverez des exemples de code ici et là.
Bonjour,
je viens seulement de voir votre réponse !
Merci pour les 2 liens, je suis entrain de les étudier attentivement !
Peut être qu’une petite explication vous éclairera un peu plus :)
En gros, les utilisateurs débloquent des missions qui sont représentées par de petit bâtiments qui vont aparaitrent sur la google map.
Si l’utilisateur effectue un gros dezoom, tous les pictos vont se chevaucher, d’ou mon intérêt pour le redimensionnement. Cela permettrait aux joueurs d’avoir un semblant de mini ville lorsqu’ils dezoom plutot qu un enchevêtrement de picto.
Cela vous parle t’il un peu plus ?
Cordialement,
Léo
C’est faisable mais je n’ai encore jamais cherché à faire cela.
La carte de ce site fait ce que vous recherchez : http://www.laruchequiditoui.fr/
Que ça soit le zoom ou le clic, cela permet d’avoir plus de détail sur les points.
Malheureusement, je n’ai rien tout prêt sous la main :s
Un grand merci !
Rien que les liens que vous m’avez fournis font de moi le plus heureux des hommes !! ;)
Je suis entrain de regarder la carte de laruchequiditoui. Elle a l’air super mais je pleur déjà rien qu’en regardant le code source !! ^^’
Je ne sais vraiment pas par ou commencer ! (ca parle de cluster et tout le tralala x’) )
Promis je viendrais vous r’embêter si je n’y arrive pas ! ;)
Encore merci !
Bonjour,
je vous remercie pour votre explication.il est compréhensible et eficasse.
Bonjour,
je suis tellement interéssé de vos tutoriels.
j’ai une probleme, j’aimerai faire le trajet a partir d’un point de départ jusqu’a le point d’arrivé en se basant sur une liste de coordonnées.
Merci.
J’aurai aimé savoir comment faire plusieurs zone colorée, j’ai testé plusieurs truc mais soit elle disparaisse toute, soit j’en ai qu’une seule qui apparaît.
Merci en tout cas tuto facile pour les newbies
Bonjour,
D’abord merci pour ce tuto génial.
Pouvez-vous m’aider car je suis bloqué.
Je suis parti de votre tuto 2 (Cacher les contrôles, effet sur de multiples marqueurs et infoboxes)
C’est donc un tuto avec de multiples markers avec un seul thème et un seul type de marker personnalisé : « factory »
J’ai besoin du même tuto avec de multiples markers mais pour deux ou trois thèmes différents et donc avec deux ou trois markers personnalisés.
Pouvez vous m’aider.
D’avance je vous remercie
Cordialement,
Jérôme Z
Vous chercher à avoir plusieurs cartes, avec plusieurs thèmes et plusieurs markers ?
Si c’est le cas, il suffit de dupliquer la première carte et d’utiliser un autre thème comme ceux montrés sur ces tutos, non ? Quel problème rencontrez-vous ?
Re-bonjour
j’aurai une deuxième question :
Comment rendre la carte Google « responsive » pour pouvoir l’adapter aux différents formats d’écran.
Merci pour votre réponse
Cordialement
Jérôme Z
Bonjour,
Bravo pour votre site ! Il est ultra pédagogique ! Je n’hésiterai pas à vanter votre site !
Je souhaiterai faire une carte avec des markers alphanumériques !
Pourriez-vous m’aider pour ce code ?
Merci
Bonjour,
D’abord merci pour ce tuto génial.
Pouvez-vous m’aider car je suis bloqué.
j’ai plusieurs Markers leur nombre change chaque fois, je veux tracer un itinéraire entre eux,
j’ai suivi « CARTE AVEC PLUSIEURS ITINÉRAIRES DE DIFFÉRENTES COULEURS » mais ici le nombre de markers et connu d’avance qu’est deux, donc vous avez dupliqué le code, alors que pour moi ce nombre est changeable chaque fois,
Pouvez vous m’aider.
D’avance je vous remercie
Cordialement,
Jérôme Z
Waouh!!!! Intéressant ton cours mais est ce que tu as une astuce pour combiner tous ces codes sources et supprimer l’ image Google de la carte pour seulement laisser la carte puis ensuite y mettre mon logo dessus.(en bas de la carte)
Bonjour, vous ne pouvez pas supprimer logo Google et la ligne du Copyright. Ce n’est pas autorisé par les guidelines d’utilisation de Google Maps via l’API. Il vous faut tourner vers Google Maps pour les entreprise (qui doit probablement coûter un bras) : http://www.google.com/enterprise/mapsearth/products/earthenterprise.html
Cependant, il existe des bidouilles en CSS pour y arriver. Je vous laisse chercher sur Google. Je rappelle que c’est illégal.
Merci pour ce tuto
j’ai un problème pour mon application
mon projet est de créer une carte de couverture 3g
je veux présenter les zones de couverture par des cercles et que la carte reste dynamique cad lorsque je cherche a une adresse elle apparaît dans la carte et si elle est dans la zone de couverture un msg apparaître que la connexion est disponible
merci d’avance
Bonjour,
Personnellement, je vois bien une carte qui va lister les antennes 3G sous forme de cercles. Vous pouvez même la charger via un fichier Excel.
Votre application devra par la suite récupérer les coordonnées de l’adresse tapée et faire un calcul pour déterminer si le point est dans le cercle.
Il existe un script très bien pour faire cela : https://github.com/tparkin/Google-Maps-Point-in-Polygon
Par contre, j’espère que avez le bagage du développeur JavaScript. Cela va demander du travail.
Bonsoir Jerome
Merci pour ce tres beau travail de synthese. Cela dit jai rencontrer un petit souci avec ma carte,,,je n arrive pas a l imprimer, pas de logo imprimante….Je fais une etude de marche, et jai fait ressortir tous les points de vente concurrent par un sigle, sa a tres bien fonctionné mais j arrive pas a l imprimer,,, Comment faire ?
Cordialement
Ahmed
Bonjour
j’ai besoin la de votre aide. on a au travail un appareil GPS qui nous donne les cordonnées en X et Y (en m). comment convertir ces cordonnées en latitude et longitude pour les tracées sur Google map.
Merci d’avance
merci pour ce travail je le trouve excellent
j’ai besoin d’une fonction qui calcule la distance entre deux points entrés en paramètre, je veux que cette fonction rend une variable de type double, je veux que je peux appeler cette fonction plusieurs fois
merci d’avance
Bonjour,
Super ça marche bien.
Est-il possible de mettre une trace de format gpx sur la carte?
Je fais un site de randonnées vers des leux sympa (genre cascades) et au lieu de mettre que le point principal ce serait bien de mettre le tracé enregistré.
Merci
Bonjour,
Oui !
1/ Exporter vos traces, points, routes au format .gpx avec votre logiciel de cartographie sur votre PC.
2/ Convertissez vos fichiez .gpx en .kmz compatible avec l’outil d’importation de Google à l’aide de http://www.gpsvisualizer.com/map_input?form=googleearth (regardez à : « Upload your GPS data files »).
3/ Suivez les étapes ici : http://www.citywindsor.ca/opendata/Documents/ImportKMZToMaps.pdf
Bonjour,
Merci de votre réponse par contre sauf erreur de ma part il s’agit d’import manuel….
Moi je voudrais que la trace soit générée par le javascript.
En fait les infos sont stockées dans une base mysql et quand un choix est fait j’irais chercher le fichier kmz (mes fichiers de traces sont en gpx mes je les convertirai en kmz avant) et il apparaitra sur la carte.
C’est faisable mais plus compliqué. Le but de l’article n’est malheureusement pas d’aller si loin.
Bonjour,
J’aurais besoin de vos lumières : Il faudrait que je puisse cartographier des longitudes et des latitudes avec comme base un fichier Excel ou Access. Egalement, il faudrait que je relie les longitudes et latitudes dans l’ordre donné par Excel ou Access.
Egalement, il faudrait que je puisse facilement ‘importer’ ces longitudes et latitudes tous les jours (il faudrait donc que le procédé ne soit pas laborieux..) .
Merci beaucoup pour vos suggestions.
Bonjour,
Pourquoi travaillez vous avec un fichier Excel ?
Le plus simple serait de créer un mini site avec WordPress pour facilement afficher les points tout en pouvant les exporter.
bonjour
comment imprimer une carte perso
en apercu je vois bien les marqueurs mais pas la carte dessous
Bonsoir,
Merci pour ce TUTO,
Je me demande s’il y a une astuce pour mettre en ouvre les moyens de transport dans le calcul d’itinéraire, tout simplement je veux indiquer le chemin pré par les moyens de transport commun (tram, train, metro, bus… ) lors d’un déplacement d’une région à une autre.
Si vous pouvez m’aider je serai reconnaissant.
Bonsoir/Bonjour
Travail remarquable et super tuto … je sens que la solution à mon projet n’est pas loin en le lisant.
J’ai un besoin bien précis pour un projet personnel. Je voudrais localiser toutes les écoles primaires d’une ville afin de me faire un rooting par voiture (c’est pas en France). Je compte utiliser un apn avec GPS en prenant les façades des écoles puis les intégrer sur un map en créant une fiche pour chaque établissement et pouvoir avoir un itinéraire routier simple et précis.
Je sais que ce travail se fera en plusieurs étapes :
1/ se déplacer vers les écoles une à une par secteur et les prendre en photo pour les coordonnées GPS (espérant que ça soit efficace)
2/ intégrer ses coordonnées sur une carte (Laquelle est la plus adéquate?)
3/ établir le rooting pour l’intégrer sur androïde
Quelle est la meilleure procédure ? je suis « nul de chez nul » en programmation et j’ignore même si ça a besoin de programmation.
Merci de vos lumières
Bonjour,
C’est simple pour vous : faire appel à un prestataire spécialisé et avoir du budget :)
Sans connaissance, le projet sera impossible.
Ammonite.76
Bonjour et merci pour vos informations. Malheureusement, j’ai beau cherché, je ne trouve nulle part la réponse à ma question. Je crée actuellement un site sous WordPress pour un groupement régional d’association d’Amis de Musées. J’ai créé, pour ma page d’accueil, une carte avec des marqueurs pour chaque ville où se trouve une association. Je souhaiterais maintenant que ce marqueur comporte un lien vers la page propre de l’association à l’intérieur du site mais je ne trouve rien là dessus. J’ajoute que je ne suis pas un informaticien chevronné et n’ai guère l’habitude de manier du code (même si j’ai fait, il y a déjà quelques temps, de la programmation en clipper -Dbase – eh oui ! ça date). Je veux simplement dire que je ne suis pas familier des langages modernes comme JAVA. Y a-t’il un moyen simple de résoudre mon problème ? Merci d’avance.
Bonjour, la manière simple dans votre cas et de passer par un prestataire :) Sans connaissance, la tâche sera longue et difficile malheureusement.
Bonjour,
Je me permets de vous contacter, je viens de tomber sur ce tuto pour Carte avec plusieurs itinéraires de différentes couleurs et il est très bien. J’aurais plusieurs questions :
– Est il possible d’utiliser les adresses plutôt que les coordonnés gps.
– Peut on recuperer une coordonnées ou adresse via php et la transmettre dans le code :
remplacer new google.maps.LatLng(48.583148,7.747882); par new google.maps.LatLng($adresse);
Merci pour votre tuto.
Bonne Continuation.
Bonjour,
Merci :)
Les adresses ne sont pas fiables. Suivant la manière dont elle est rentrée, Google peut ne pas la reconnaitre donc je privilégiais les adresses postales. Google peut géocoder les adresses, vous avez une démo ici : https://google-developers.appspot.com/maps/documentation/javascript/examples/geocoding-simple mais du coup comme ce n’est pas super fiable, j’évite de l’utiliser.
Bonjour,
J’utilise google maps depuis plusieurs mois, je sais transféré les données via un excel etc… mais comment faire des zones rouges sur la carte? sur un autre calque ? Ca serait sympa si l’on pouvait communiqué par email,
Merci d’avance
Sandra
Bonjour,
je souhaiterai savoir comment créer une map avec plusieurs itinéraires, comme dans l’exemple, mais en ajoutant des waypoints en plus. j’ai essayé, mais je ne suis pas un pro du codage.
merci de votre aide.
Bonjour
Vraiment très intéressant.
Pour moi je voudrai que tu m’aide si c’est possible.
Dans mon projet j’ai des repères a placer sur le google MAP mais ces repères sont en mètres par exemple X=285001 et Y=311293.
est ce que google map peut lire ce type de cordonnées ?
Merci d’avance.
avant j’avais la carte maps automatiquement maintenant ça fait plus d’une heure que jessaie de faire quelque chause et rien ne vient