Lors d’un précédent article, nous avons vu comment améliorer le tunnel de commande de Prestashop pour limiter les distractions des clients. Cet article concerne également le tunnel de commande. Comme vous le savez, il y a soit la commande en 5 étapes (récapitulatif, connexion, adresse, livraison et paiement), soit la OPC (One Page Checkout, en une étape). La longueur de la OPC fait parfois fuir le visiteur (« Quoi, tout ça à remplir ?! »). La solution en 5 étapes est donc bien souvent utilisée par défaut.
On se retrouve vite coincé lorsqu’il s’agit de modifier l’ordre de ces étapes ou d’en supprimer une. C’est tout à fait possible cela dit. Il faut modifier des fichiers du coeur de Prestashop et les templates de page du thème. C’est assez lourd cela dit. La solution proposée aujourd’hui est beaucoup plus légère et ne nécessite de modifier que quelques fichiers.
Elle s’adapte uniquement aux boutiques qui n’ont qu’un moyen de livraison naturellement.
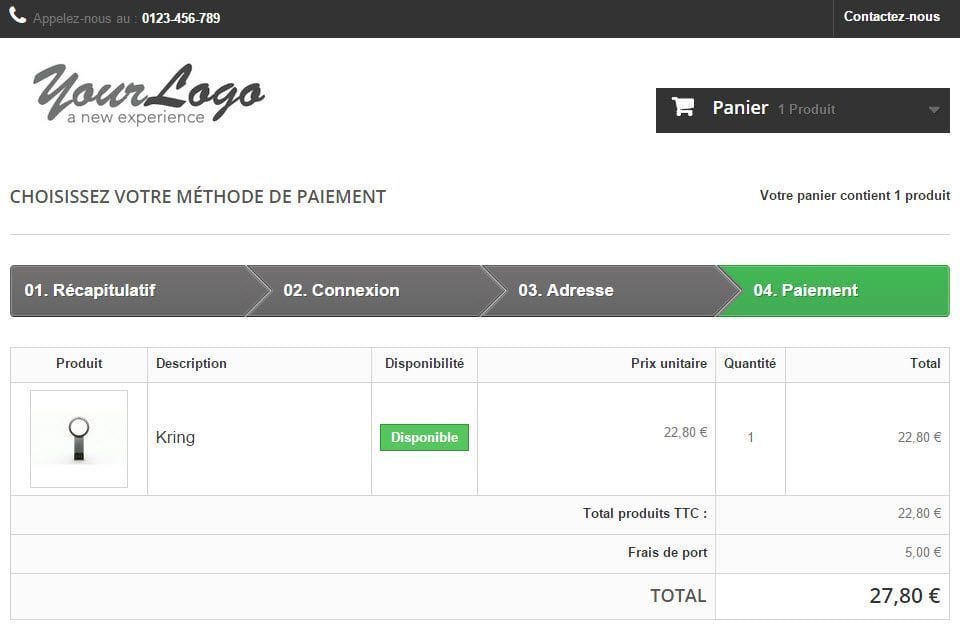
Voici en image, sans toucher au CSS du thème ce que la solution donne :
Dans un premier temps, ouvrez le fichier order-steps.tpl situé dans le dossier de votre thème. J’utilise le thème par défaut de Prestashop 1.6.0.14 pour cette démo. Repérez et supprimez les lignes ci-dessous :
<li class="{if $current_step=='shipping'}step_current{else}{if $current_step=='payment'}step_done step_done_last{else}step_todo{/if}{/if} four">
{if $current_step=='payment'}
<a href="{$link->getPageLink('order', true, NULL, "{$smarty.capture.url_back}&step=2{if $multi_shipping}&multi-shipping={$multi_shipping}{/if}")|escape:'html':'UTF-8'}">
<em>04.</em> {l s='Shipping'}
</a>
{else}
<span><em>04.</em> {l s='Shipping'}</span>
{/if}
</li>Pensez également à modifier le numéro de la dernière étape, de 5 à 4.
Puis, ouvrez le fichier order-carrier.tpl de votre thème. Juste avant les lignes situées en bas de fichier :
{strip}
{if !$opc}
[...]Ajoutez ces quelques lignes de code :
{literal}
<script type="text/javascript">
var $myMask = '<div id="mask">\
Traitement de la commande en cours.<br />\
Veuillez patienter...\
</div>\
<style media="screen">\
#mask {\
width: 100%;\
height: 100%;\
background: none rgba(0,0,0,1);\
top: 0;\
left: 0;\
position: absolute;\
text-align: center;\
color: white;\
font-size: 300%;\
line-height: 150%;\
padding: 100px;\
z-index: 10000;\
}\
</style>';
$('body').append($myMask);
$('body').css('overflow', 'hidden');
$('#columns form').submit();
</script>
{/literal}Vous avez maintenant les 4 étapes du tunnel. Afin qu’elles prennent toutes la largeur de la page, il est nécessaire de modifier le fichier global.css situé dans le dossier /css de votre thème. Cherchez ul.step li et modifiez la propriété width de 20% à 25%.
C’est terminé !

Aller plus loin
Vous pouvez même voir plus loin et passer à 3 étapes comme le montre cette vidéo :

16 Comments on “Prestashop : supprimer l’étape de livraison”
Merci pour ce tuto ! C’est exactement ce que je cherchais pour un petit projet personnel. Merci pour toutes les ressources que vous donnez sur prestashop. Je peux vous dire que vous passez directement dans mes favoris !
Merci pour ce tuto !
j’ai appliquée tous ces étapes mais j’ai trouvée l’erreur suivant :
Il y a 1 erreur:
Il n’y a pas de transporteur qui livre à l’adresse sélectionnée.
Vous pouvez m’aider s’il vous plaît ?
L’erreur m’a l’air explicite. C’est un problème de configuration du transporteur (qui reste néanmoins obligatoire pour Prestashop).
Vous devez le configurer correctement. Mon astuce permet simplement de passer cette étape lorsqu’il n’y a qu’une possibilité de livraison.
Bonjour,
Merci pour cette astuce très pratique.
Petite précision : il ne faut pas que les CGV soient demandées autrement la page boucle indéfiniment.
Donc si cela vous arrives, allez dans Préférences / Commandes puis dans Conditions générales de vente passer à non.
Bonjour,
Effectivement. Ou bien adapter le code en ajoutant, avant le body append :
$(‘#cgv’).prop(‘checked’, true);
Bonjour,
Merci pour le tuto. Mais si on fait marche arrière c’est-à-dire en arrivant sur le paiement si on veut modifier l’adresse sur le bouton précédent . On retourne toujours sur le paiement.
Peut-être un code javascript à ajouter?
Bonjour,
Effectivement, c’est la aussi la limite de cette méthode.
J’en ai développé une autre qui se fait côté serveur et qui ne présente donc pas ce type de problématique.
Si cela vous intéresse, vous pouvez me contacter par e-mail ;)
Merci encore, nous venons de tester sur un site client ça marche parfaitement.
Bonjour,
Je crée un site de ventes en ligne de produits virtuels.
Je n’ai besoin ni de transporteur ni d’adresse de livraison mais je ne sais comment toutes ces choses.
Pouvez-vous m’aider.
Merci
Bonjour,
J’ai déjà eu cette conversation alors un autre visiteur du blog.
Ça peut se faire relativement simplement mais il est nécessaire de modifier le tunnel de commande, les comptes des clients et de créer des surcharges de classes.
C’est trop compliqué pour être traité par l’intermédiaire de commentaires mais vous pouvez me contacter pour essayer de trouver une solution.
Bonjour,
tout d’abord merci pour ce tuto
mais j’ai une question pour enlever l’étape 3 qu’elle est la procédure.
merci de votre aide
Bonjour,
Pour la supprimer complètement et pour que cela ne se voit pas, les étapes sont simples :
1/ m’envoyer la demande via mon formulaire de contact
2/ avoir un peu de budget
3/ siroter un mojito :)
C’est au cas par cas, selon la boutique, selon sa configuration, selon la version de prestashop, etc.
Bonjour,
Pour moi cela boucle indéfiniment (sur la page noire), pourtant j’ai bien été dans Préférences / Commandes puis dans Conditions générales de vente passer à non
Je suis en version 1.6.0.8
Merci
Bonjour,
Enlevez le voile noir et regardez ce qui se passe sur la page (messages d’erreur).
Vous comprendrez pourquoi ça ne passe pas à l’étape suivante.
Bonjour,
Merci pour cette intéressante modification qui correspond bien à mon problème. Malheureusement je ne trouve pas les fichiers order-steps et order-carrier.tpl dans le thème par défaut de PS 1.7.2.2.
Je pense pourtant avoir bien cherché… mais je suis débutant… ;)
Pouvez vous m’aider ?
Merci
Bonjour,
Cette astuce n’est plus valable pour la version 1.7.* de Prestashop.
Les templates ne fonctionnent pas de la même façon.