Voici ma liste de bookmarklets utilisés au quotidien pour accélérer le processus d’audit de site. Un bookmarklet est un favoris. Ceux présents ci-dessous sont en Javascript. Du coup, ils sont compatibles avec tous les navigateurs. La liste est plutôt succincte mais il est facile de les créer vous même (dernier point de l’article).
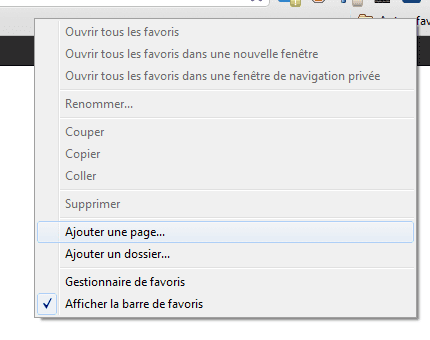
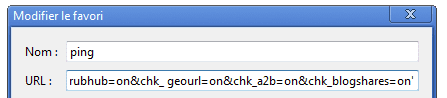
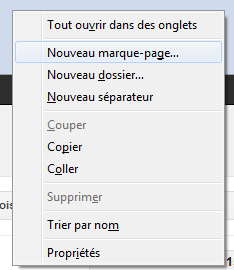
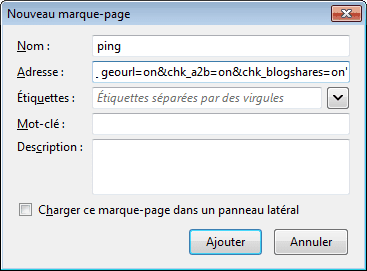
Pour ajouter les favoris sur votre navigateur, vous avez plusieurs solutions, soit vous faites un glissez-déposé du lien vers votre barre de favoris. Soit vous les ajoutez à la main comme ceci.
Chrome :


Firefox :


Pour pinger une page à l’aide de pingomatic : ping
javascript:location.href='http://pingomatic.com/ping/? title='+encodeURIComponent(document.title) +'&blogurl='+encodeURIComponent(location.href) +'&chk_weblogscom=on&chk_blogs=on&chk_technorati=on&chk_feedburner =on&chk_syndic8=on&chk_newsgator=on&chk_myyahoo=on&chk_pubsubco m=on&chk_blogdigger=on&chk_blogrolling=on&chk_blogstreet=on&chk_mo reover=on&chk_weblogalot=on&chk_icerocket=on&chk_newsisfree=on&chk_ topicexchange=on&chk_google=on&chk_tailrank=on&chk_bloglines=on&chk _aiderss=on&chk_skygrid=on&chk_audioweblogs=on&chk_rubhub=on&chk_ geourl=on&chk_a2b=on&chk_blogshares=on'
Pour faire un whois du site : whois
javascript:location.href='http://whois.domaintools.com/'+encodeURIComponent(location.hostname);
Pour voir la page actuelle dans le cache de Google : cache
javascript:location.href='http://webcache.googleusercontent.com/search?q=cache%3A'+encodeURIComponent(location.href);
Pour voir les liens nofollow de la page : nofollow
javascript:var t=document.getElementsByTagName('a');for(i=0;i<t.length;i++){if(t[i].rel.toLowerCase()=='nofollow'){void(t[i].style.color='red',t[i].style.backgroundColor='#ffeede',t[i].style.border='dashed red 1px');}}
Pour auditer les backlinks du domaine avec ahrefs : audit backlinks
javascript:location.href='http://ahrefs.com/site-explorer/overview/subdomains/'+document.domain.replace('www.','');
Pour vérifier si la page est dupliquée : DC
javascript:location.href='http://www.copyscape.com/?q='+encodeURIComponent(location.href);
Ajouts de François :
Pour envoyer un article / une page sur Scoop-it : scoopit
javascript:(function(){scscript=document.createElement('SCRIPT');scscript.type='text/javascript';scscript.src='http://www.scoop.it/resources/bklet/scoop.js?x='+(Math.random());document.getElementsByTagName('head')[0].appendChild(scscript);document.sc_srvurl='http://www.scoop.it'})();
Pour envoyer un article / une page dans un journal de paper-li : paperli
javascript:void(function(){var a=document.createElement('script');a.setAttribute('type','text/javascript');a.setAttribute('src','http://paper.li/javascripts/bookmarklet/init.js');document.body.appendChild(a)}());
Tous les favoris sont sur une seule ligne. Il peut en avoir bien d’autres.
N’hésitez pas à me faire le demande de bookmarks suivant ce que vous voulez en faire. Ils seront rajoutés au fur et à mesure.


8 Comments on “Bookmarklets SEO en Javascript”
Chouette idée que ce pense bête !
Je me permet de rajouter des Js pour faire son second niveau (linker ses articles)
Scoop-it
[…]
Paperr-li
[…]
A bientôt
hu
Merci pour les suggestions.
Les scripts sont un peu modifié au niveau des quotes en passant par les commentaires.
Je les ai ajouté dans la liste de l’article.
Nickel, exactement ce que je cherchais. Il ne reste plus qu’a rajouter un analyseur d’en-têtes HTTP en GET ;-)
Pourquoi scoopit et paperli a avoir avec la SEO ?
Je l’ai mis avec les bookmarklets SEO car je m’en sers pour 2 choses :
– aider à l’indexation des articles / CP
– acquisition de trafic
Merci beaucoup pour cette astuce, je cherchais un moyen équivalent et aussi rapide pour pinger mes nouvelles pages et améliorer l’indexation..
Allez hop, directement dans les favoris !A+ Xavier
Merci Jérôme pour ces précieux bookmarklets que j’utilise quotidiennement en SEO, je vais économiser de précieuses secondes! J’ajoute dans les favoris ! A+ Marie
Très utile en effet ! Ça évite la recherche et la mise en place de plugins pour son navigateur favori. Plugins qui alourdiront de plus son navigateur. On est donc gagnant à tous les niveaux !