Petit rappel de quoi nous parlons :
- Les polices d’icônes comme IcoMoon, Pictos ou Fontello sont des bibliothèques d’icônes qui ont été transformées en caractères unicode permettant de les stocker dans un seul et unique fichier.
- Les polices sont vectorielles de façon à ce que les icônes puissent prendre la taille désirée dans dégradation de qualité.
- Les fichiers SVG, ou Scalable Vector Graphics sont des fichiers graphiques basés sur le format XML. Ils peuvent également être redimensionnés à volonté sans perte de qualité.
Grunticon ou Iconizr sont deux outils en ligne de commande qui vous permettront de générer plus facilement vos fichiers SVG.
Hey Sherlock Holmes, lesquels dois-je utiliser alors ?
![]()
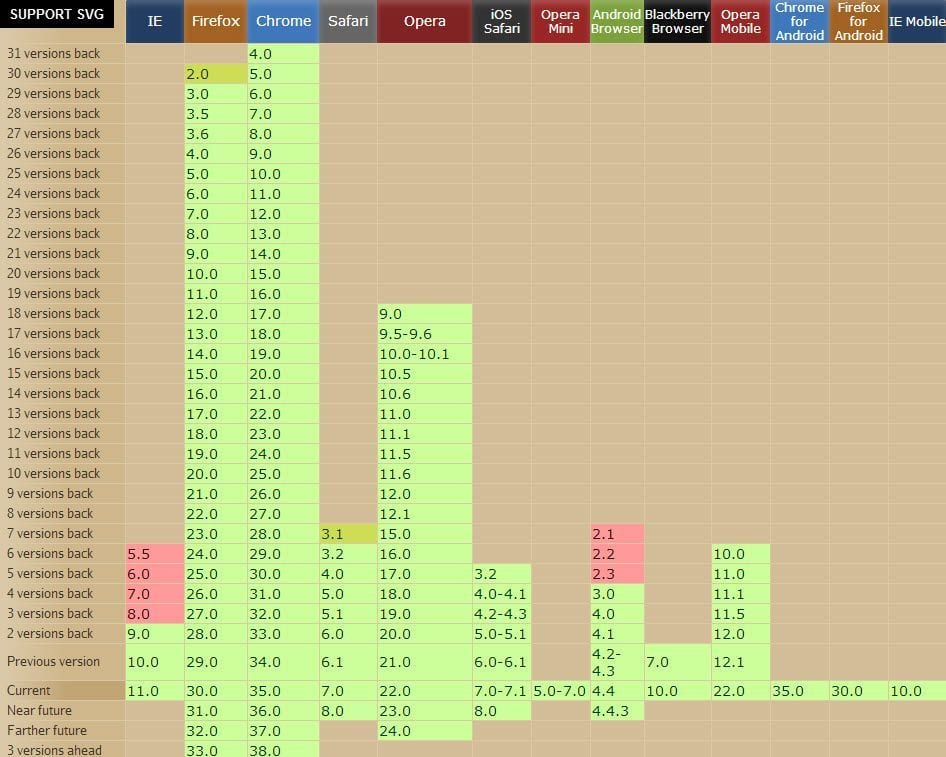
Tableau comparatif
Les polices d’écriture
Mise en place
Les icônes sont chargées en CSS via la propriété @font-face. Il y a plusieurs techniques pour afficher les icônes et certaines sont tributaires de la façon dont la police a été encodée. Vous êtes donc obligé de charger un fichier externe via CSS pour afficher vos icônes.
Les fichiers SVG
Mise en place
Ils peuvent être utilisés en CSS dans la propriété background / background-image, dans la balise img ou directement dans le code via la balise svg. Cette dernière solution est de plus en plus populaire pour les icônes car cela permet de les afficher sans faire plus de requêtes HTTP.
<!DOCTYPE html>
<html>
<body>
<h1>Mon icône SVG</h1>
<svg width="100" height="100">
<rect width="300" height="100" fill="lightgreen" />
</svg>
</body>
</html>Les polices d’écriture
Interprétation
Ils sont traités comme du texte par les navigateurs. Il faudra faire attention à l’anti-aliasing des polices pour éviter les crénelures (normalisation).
Les fichiers SVG
Interprétation
Les fichiers SVG sont interprétés comme des dessins vectoriels. Il n’y a donc pas de problème d’aliasing.
![]()
Les polices d’écriture
Usage
Les polices sont monochromatiques et conviennent bien pour les formes simples. Les icônes peuvent être stylisées par n’importe quelle propriété CSS comme vous le feriez pour du texte. Cela inclut les propriétés animation et transform.
Les fichiers SVG
Usage
Ils supportent toutes les couleurs voir plusieurs en même temps, y compris les dégradés en utilisant des propriétés CSS ou bien des filtres SVG. Ils peuvent être animés. Seules certaines parties de l’icône peuvent même être contrôlées séparément du reste.
<!DOCTYPE html>
<html>
<body>
<h1>Mon icône SVG</h1>
<svg width="100" height="100">
<defs>
<linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" style="stop-color:rgb(255,255,100);stop-opacity:1" />
<stop offset="100%" style="stop-color:rgb(0,255,0);stop-opacity:1" />
</linearGradient>
</defs>
<rect width="300" height="100" fill="url(#grad1)" />
</svg>
</body>
</html>Les polices d’écriture
Support
Elles sont très bien supportées, et ce même sur IE6. Le seul navigateur derrière les autres est Opéra Mini qui ne les affichent pas.
Les fichiers SVG
Support
Supportés par les navigateurs récents, ils sont à la traîne sur IE8 et inférieur ainsi que sur Android 2.3 et inférieur.

Les polices d’écriture
Performances
Ce sont des fichiers de petite taille. Vous pouvez les mettre en cache. Par contre quand le chargeur du fichier des polices prend du temps, il fait baisser les performances du site et génère des erreurs dans le pire des cas.
Les fichiers SVG
Performances
Ils pèsent en général plus lourd que les polices d’icônes (même compressés) et à moins que l’icône soit en code XML inline (dans le code HTML), chaque icône va générer une requête HTTP en plus.
Verdict
Si vous avez une grosse quantité d’icônes à utiliser (dans le cadre du développement d’une interface utilisateur par exemple), je vous conseille de partir sur une police d’icônes car vos besoins en personnalisation resteront très modérés. Cependant vous pouvez faire beaucoup plus de choses avec les fichiers SVG. Ils nécessiteront un peu plus de travail pour Android et les vieilles versions d’IE.

One Comment on “Quoi privilégier : les polices d’icônes ou les fichiers SVG ?”
Merci pour cet article super intéressant. c’est rassurant qu’il y ai plusieurs solutions pour faire des polices d’icônes.
Concernant les SVG il y a aussi la méthode des sprites SVG. Avec une seule requête on peut afficher différents pictos en modifiant les ID.
Par contre je n’ai pas trouvé la solution pour afficher ce sprite en background, ce qui pourrait être très pratique.