PhoneGap, c’est quoi ?
PhoneGap est une solution gratuite de développement d’applications mobiles en Javascript, CSS et HTML. Elle a la particularité de pouvoir exploiter les fonctionnalités et les ressources du mobile sur lequel elle se lance (géolocalisation, accéléromètre, etc.).
Pourquoi développer avec PhoneGap ?
A partir de simples fichiers html, css et js, vous pouvez générer une application pour Android, iOS, Windows Phone, Symbian, Bada et Blackberry OS.
Vous n’avez pas besoin d’apprendre de nouveaux langages relatifs aux plateformes. Du bon vieux HTML vous permet de développer pour tous les mobiles.

Comment développer avec PhoneGap ?
Suivant la plateforme sur laquelle vous souhaitez développer votre application, la configuration nécessaire change (c’est un point noir, je l’accorde).
Pour développer pour iOS, il faut :
- MAC OS X Snow Leopard
- La certification iOS développeur (pour publier votre app)
- Xcode
- Le SDK (kit de développement) de PhoneGap
Pour développer pour Android, il faut :
- Eclipse 3.4+
- Le SDK Android
- Le plugin ADT pour Eclipse (Outils de developpement Android)
- Le SDK de PhoneGap
Pour développer pour Windows Phone, il faut :
- Windows 7 ou Vista SP2
- Le SDK des Windows Phone
- Le SDK de PhoneGap
Je vous invite la lire la section ‘Pour débuter’ de PhoneGap pour connaitre l’ensemble des détails vous concernant : https://phonegap.com/getstarted/
PhoneGap, Android et jQuery mobile
Nous avons tenté de créer une application Android alliant le nouveau framework jQuery Mobile, Android et PhoneGap. Notre application n’aura pas besoin d’accéder aux fonctionnalités du téléphone mais devra pouvoir se connecter à internet. Si vous avez suivi le guide pour créer votre promière application, il faudra faire dans un premier temps quelques modifications à votre AndroidManifest.xml.
Supprimez la grande liste de uses-permission vous que avez ajouté pour ne laisser que la suivante:
<uses-permission android:name="android.permission.INTERNET" />
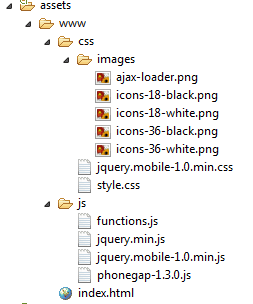
Pour faire simple, nous allons mettre toutes les ressources dont nous avons besoin dabs notre dossier /assets/www, c’est-à-dire :
- Index.html (notre page principale)
- jQuery.min.js
- jQuery.mobile-1.0.min.js
- jQuery.mobile-1.0.min.css
- Phonegap-1.3.0.js
- Style.css (le style de notre application)
- Functions.js (nos fonctions javascripts)
Comme nous utilisons jQuery mobile, il faut également créer un dossier images dans lequel seront placés les fichiers nécessaire au css de base de jQuery :
- Ajax-loader.png
- Icons-18-black.png
- Icons-18-white.png
- Icons-36-black.png
- Icons-36-white.png

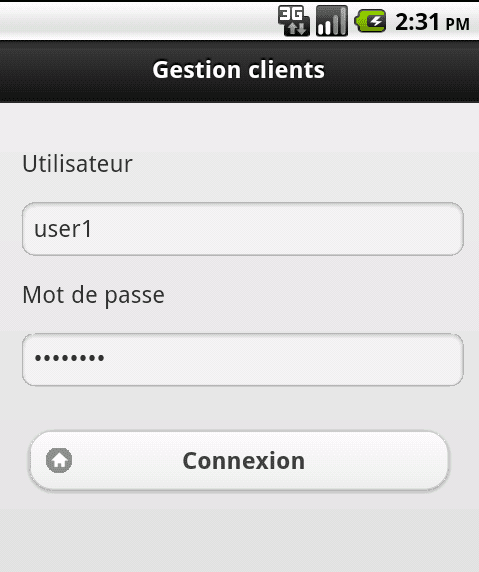
Créer le contenu de votre première page. Comme l’application sera destinée à se connecter sur un serveur distant, elle comportera en page d’accueil un formulaire de connexion comme nous l’avons fait :

Nous avons mis un évènement onClick sur le bouton de connexion qui tente d’envoyer à notre serveur distant les identifiants de connexion en POST. La fonction est assez simple mais peut être améliorée en terme de sécurité :
function tryLog() {
if ($("#user").val().length < 3 || $("#pwd").val().length < 3) {
alert("Erreur");
} else {
var user = $("#user").val();
var pwd = $("#pwd").val();
$.post("http://www.site-cible.com/identification.php", {"pseudo": user, "pass": pwd}, function (msg) {
if (msg.indexOf("erreur") >= 0) {
alert("Erreur");
} else {
window.localStorage.setItem("user", $("#user").val());
window.localStorage.setItem("pwd", $("#pwd").val());
/*
* vos actions
* ex : affichage du 2ème écran avec une liste d'actions
*/
}
})
}
}Nous utilisons la fonction msg.IndexOf car notre page cible renvoie un message d’erreur standard de type ‘erreur de connexion, […]’. Donc si la réponse reçu suite à la tentative de connexion comporte le mot ‘erreur’, c’est qu’il y a un soucis au niveau des identifiants.
Mais voilà, si vous souhaitez vous connecter à un serveur qui ne vous appartient pas et dont vous ne pouvez modifier les fichiers, vous pouvez tomber sur l’erreur suivante:
Origin is not allowed by Access-Control-Allow-Origin
C’est à cause des appels AJAX entre des domaines différents que cela ne fonctionne pas. Pour cette raison, votre application ne pourra pas se connecter au serveur distant. La solution alternative a été pour nous de créer sur notre propre serveur un fichier PHP qui se chargera de se connecter au serveur cible avec les informations que l’application Android lui enverra. Ce fichier PHP doit comporter, tout en haut, le code suivant:
header('Access-Control-Allow-Origin: *');Connexion avec cURL
Nous avons choisi d’utiliser la librairie cURL de PHP pour établir le connexion avec le serveur cible car elle est très complète.
Le serveur cible va vouloir attribuer un ID de session suite à notre connexion. Il faut prendre soin de ne pas fermer la connexion avec le serveur cible entre deux appels pour éviter que la session ne se perde. Le fichier PHP que nous avons placé sur notre serveur ressemble à ça :
<?php
header('Access-Control-Allow-Origin: *');
$inputdata = array();
foreach ($_POST as $key => $val) {
$inputdata[] = $key . "=" . urlencode($val);
}
$query = implode("&", $inputdata);
$ch = curl_init("http://www.site-cible.com/identification.php");
$timeout = 10;
$cookies_file = 'cookies.txt';
$agent = $_SERVER["HTTP_USER_AGENT"];
// INITIALISATION CURL
curl_setopt($ch, CURLOPT_FRESH_CONNECT, true);
curl_setopt($ch, CURLOPT_TIMEOUT, $timeout);
curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, $timeout);
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_USERAGENT, $agent);
curl_setopt($ch, CURLOPT_NOBODY, true);
// Forcer cURL à utiliser un nouveau cookie de session
curl_setopt($ch, CURLOPT_COOKIESESSION, true);
curl_setopt($ch, CURLOPT_COOKIEJAR, $cookies_file);
curl_setopt($ch, CURLOPT_COOKIEFILE, $cookies_file);
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, $query);
curl_setopt($ch, CURLOPT_REFERER, "http://www.site-cible.com/identification.php");
if (preg_match('`^https://`i', $url)) {
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, 0);
}
// CONNEXION + SECONDE REQUETE
$data = curl_exec($ch);
//tentative de connexion
if (is_numeric(strpos($data, "erreur"))) {
echo "erreur";
//renvoi 'erreur' si les identifiants sont incorrects
} else {
//deuxieme action
curl_setopt($ch, CURLOPT_URL, "http://www.site-cible.com/action.php?action=liste-clients");
$rapp = curl_exec($ch);
curl_close($ch);
//on ferme la connexion tout à la fin
echo $rapp;
}
?>Il faut aussi mettre le fichier cookies.txt dans le même dossier que ce fichier PHP pour y stocker notre ID de session.
Les fichiers PHP développés ainsi que l’application en HTML, Javascript et CSS restent les mêmes pour les différentes plateformes mobiles. Il y a juste à la gérer et le tour est joué.
Avez-vous des problèmes pour créer votre première application ? Faites nous part de votre expérience.

Edit 28/09/2012 :
De nombreuses choses se sont passées depuis la rédaction de cette article. PhoneGap s’est amélioré, l’API s’est étoffée, le package de base ne ressemble plus aux quelques fichiers présentés ci-dessus. Il inclut maintenant Cordova.
Apache Cordova est un ensemble d’API qui permettent à un développeur d’applications mobiles d’accéder aux fonctions natives des périphériques comme l’appareil photo ou l’accéléromètre en JavaScript.
De plus, un outil est maintenant disponible gratuitement pour compiler vos applications en ligne directement pour la plateforme de votre choix : Adobe PhoneGap Build.



49 Comments on “PhoneGap et jQuery Mobile : tuto connexion serveur distant”
Mon petit doigt me dis qu’avec la chute des prix dans la téléphonie mobile et la vulgarisation des offres tout illimité, le business des applications mobiles va prendre un sacré coup de boost dans les années à venir…
Une raison de plus de s’y mettre pour les personnes qui, comme moi, sont clairement en retard sur cette technologie…
comment fair pour charger une application phonegap developpé sous eclipse/android dans le nuage phonegap et obtenir les application pour les autre plateformes(ios, blackberry…)
Si votre application a été développée en java comme pour les applications Android standard, vous ne pourrez pas la convertir en application pour iOs ou Blackberry.
Par contre, si votre application a été développé en HTML/CSS/JS et que vous l’avez par la suite convertie avec Eclipse et Phonegap pour qu’elle soit compatible Android, là vous pourrez utiliser le code source de base pour le compiler pour d’autres plateformes.
Pour convertir votre application vers iOS, il faudra suivre ce tuto et importer vos fichiers dans Xcode http://phonegap.com/start#ios-x4
Pour Blackberry, il faudra faire de même en mode console en suivant ce tuto : http://phonegap.com/start#blackberry
donc si j’ai bien compris je doit developper une application html5 disons avec jquerry mobile, ensuite l’importer dans eclipse avec phonegap pour ensuite generer le .apk???et fair la meme chose pour les autres plateforme??
si c’est le cas quel est le meilleur environnement pour developper mon application web?? dreamweaver cs5.5??
en d’autres termes, mise a part le script php, comment feriez vous pour generer une application ios a partir de votre exemple???
Personnellement, j’ai utilisé directement Eclipse pour développer mon application web mais vous pouvez utiliser n’importe quel autre éditeur. Le truc est que lorsque vous faites une modification dans votre code, il faut recompiler l’application avec Eclipse dans le cas d’Android pour voir le rendu sur le téléphone. Par simplicité et pour éviter de passer de Dreamweaver à Eclipse à Dreamweaver, je suis resté sur Eclipse.
Votre application étant dans le dossier assets, il est facile de la récupérer pour l’utiliser avec Xcode pour iOs.
En prenant votre solution, ça donne :
1. code développé sur Dreamweaver
2. import du code dans Eclipse puis compilation pour Android
3. import du code dans xCode puis compilation pour iOS
…
Il vous faudra les SDK des 3 plateformes et les bons outils pour compiler le code de base pour les différents systèmes.
pourriez vous svp mettre le code le code html du formulaire??? merci
Bonjour,
Je suis nouveau dans la programmation mobile et phonegap me semble très utile notamment pour la portabilité.
Il y a une phrase qui m’a interpelé et que je comprend peut-être de travers (mon niveau étant assez bas) c’est celle la: « Par contre, si votre application a été développé en HTML/CSS/JS et que vous l’avez par la suite convertie avec Eclipse et Phonegap pour qu’elle soit compatible Android […] », ce que je ne comprend pas c’est ça: j’associe un code en HTML/CSS/JS à un site internet, là vous parlez d’application, est-ce que cela veut dire que tout site fait à base d’HTML/CSS/JS peut être transformer en application Windows Phone si on passe par Visual Studio ainsi que le sdk Windows Phone et PhoneGap?
Donc par exemple j’ai un site mobile fait avec du HTML5/CSS3/jquerry mobile, je peux le transformer en application ?
Merci d’avance et j’espère avoir été compréhensible.
Exact :)
J’ai aussi utilisé jquery mobile.
Malheureusement, je n’ai plus le code du formulaire mais c’est un formulaire en HTML simple. Comme je fais des requêtes en AJAX, j’ai créé une fonction qui me poste les données dont j’ai besoin sur la page php distante.
Aucune gestion du cas où l’application n’arrive pas à joindre le serveur (ou dans le cas du tuto, la page .php censé se connecter au serveur) ?
Le serveur distant gère lui même les erreurs, si les identifiants sont mauvais dans mon cas, la page PHP appelée renvoie une erreur standard du type « Il y a une erreur, veuillez corriger les identifiants de connexion ».
Je fais un curl_exec pour tester les identifiants de l’application et je teste si dans la source renvoyée par le serveur, il y a un texte contenant « erreur » (au niveau du is_numeri(strpos))
Puis dans mon application, je récupère le message du fichier php avec msg.indexOf(« erreur ») >= 0 pour faire un alert de l’erreur.
Il peut y avoir d’autres solutions / quelque chose de plus propre.
Salut Jérôme et merci pour ce tuto.
Peut être que tu peux aider la communauté Phone Gap sur ce sujet.
Quel solution proposes tu pour par exemple pour afficher une liste de résultat venant d’une bdd Mysql.
Est ce que Phone Gap peut gérer cela et appeler une base de données distante ? puis afficher le résultat sur l’application ?
Mes remerciements
Bonjour,
La technologie utilisée par Phone Gap ne permet pas ce genre d’interactions.
Vous ne pouvez pas appeler directement une base MySQL avec une application de ce type.
Il faut faire un peu comme moi :
– requête Ajax sur un fichier PHP défini
– créer un fichier PHP qui puisse gérer les requêtes que l’application lui fera
Il y a un exemple concret ici : http://samcroft.co.uk/2011/updated-loading-data-in-phonegap-using-jquery-1-5/
Ca au moin le mérite d’être clair.
Merci pour toutes ces précisions et ses infos qui font gagner beaucoup de temps.
Je souhaiterais développer une application Iphone. Je possède que Windows 7, y a t’il une alternative pour la conversion. J’ai pas très bien compris le principe de développement avec phonegap. Je développe mes fichiers avec notepad++ par exemple, j’envoie dans le programme phonegap (executable) et je lui dit vers quoi je veux qu’il le transforme ?
Le programme fait appel à des SDK pour générer sous android ou quoi .
Je me trompe ?
Si c’est le cas, est il possible quand meme de transformer pour IOS sans avoir un mac (oui je suis étudiant, et l’argent pour un mac, ca fait cher pour une application que je veux offrir gratuitement à des jeunes), sans avoir de licence développer (je ne compte pas le mettre sur l’app store s’il le faut),
Mes questions pourront paraître sans intérêt, mais je vous remercie quand meme quant à la possibilité d’avoir des alternatives.
J’ai vu qu’il existait jembe qui était développer en PHP (mais 200€ la license)
Merci beaucoup à tous,
Valentin
Phonegap n’est qu’une bibliothèque de fonctions. Ce qui fait le boulot, c’est l’IDE que tu utilises. Notepad permet de coder mais il ne va pas pouvoir compiler tes applications en pkg ou ipa. Et effectivement, ton IDE va faire appel au SDK correspondant à la plateforme pour laquelle tu veux développer ton application. Pour développer une application pour iOS sur Windows, tu n’as pas trop de solutions. Moi j’ai tenté la virtualisation : http://wiki.phonegap.com/w/page/38469560/IPhone%20Development%20with%20PhoneGap%20and%20Windows
C’est relativement lourd mais si c’est pour se familiariser avec l’outil, pourquoi pas.
en fait quand tu développes une application web avec phonegap, tu mets ton projet dans un dossier www sous le repertoire assets, c’est ce dossier (www) que tu dois utiliser pour générer tes exécutable. Exemple tu génères le .apk avec eclipse, ensuite tu prends ce dossier et tu génères l’exécutable pour iphone avec l’ide dédié. Pareil pour le windows phone et black berry
Bonjour,
Tout comme toi le processus de génération avec phonegap n’est encore très claire pour moi. Je m’étonne que personne ne parle du build en ligne permettant de créer des packages en natif pour les différentes plateformes.
J’ai installé Eclipse+ADT pour faire un « Hello World » puis sur « https://build.phonegap.com/ » j’ai uploadé mon projet zippé. Cela m’a permis d’avoir des packages d’installation de mon appli en natif sur différentes plate-formes.
Jérome, tu dis : « Pour convertir votre application vers iOS, il faudra suivre ce tuto et importer vos fichiers dans Xcode http://phonegap.com/start#ios-x4
Pour Blackberry, il faudra faire de même en mode console en suivant ce tuto : http://phonegap.com/start#blackberry »
Moi, je n’ai rien fait de tout cela pour le même résultat. J’ai zappé quelque chose ?
Autre question : je pense qu’il ne faut pas commencer à développer au niveau de l’activité car cela ne sera pas pris en compte lors du build multi-plateforme de phoneGap ?
Merci d’avance pour vos commentaires.
En fait, l’article date de Janvier. En juillet dernier, PhoneGap était encore en version beta pour leur outil de génération de packages en ligne. L’outil n’existait pas début d’année. Vous faites bien d’en parler, je vais éditer l’article.
De quelle activité parlez vous dans votre 2ème question ?
Salut,
Je voulais justement utiliser PhoneGap Build proposé par le site, j’ai donc mon application qui marche sous Visual Studio 2010 dans l’émulateur Windows Phone et maintenant j’aimerai le déployer sur mon téléphone qui est sous Android.
J’ai donc créé un compte Adobe, puis j’ai créé un .zip contenant que mon dossier « www », avec tous mes fichiers html / css / js et mes images (png et jpg), j’ai également supprimé mon fichier cordova.2.0.0.js (j’utilise donc la version 2.0 qui est compatible avec PhoneGap Build) car d’après le site il faut enlever ce fichier qui est automatiquement rajouté.
PhoneGap Build récupère donc mon zip et commence à créer mes différentes applications pour chacun des OS. (Il y a une erreur pour iOS, je n’ai pas mis de clé de développeur donc c’est normal).
Maintenant je récupère le .apk sur mon téléphone portable et j’essaye de l’installer avec Astro, et là c’est le drame, je reçois un « Erreur d’analyse. Un problème est survenu lors de l’analyse du kit ».
Je n’ai aucune idée d’où vient le problème, je ne sais pas si c’est ce que j’envoie à PhoneGap Build qui n’est pas bon, ou si c’est autre chose.
J’ai voulu tester avec le .xap sur l’émulateur WP7 de Visual Studio mais je sais pas comment le déployer dessus.
J’ai essayé en lançant l’application XapDeploy dans C:\Program Files (x86)\Microsoft SDKs\Windows Phone\v7.1\Tools\XAP Deployment. Il me dit que Zune n’est pas lancé. Je l’ai donc installé mais je ne sais pas comment faire reconnaitre à Zune que je veux utiliser l’émulateur.
P.S: Mon téléphone autorise bien l’installation d’application de sources inconnues.
P.S2: Escusez moi pour ce roman…
p
Bonjour,
Le fichier zip doit contenir quelques fichiers importants :
– l’index.html
– le dossier avec les assets
– le config.xml
et idéalement un icone de l’application.
Il faut effectivement supprimer le phonegap.js (cordova.js) mais il faut quand même garder la référence à ce fichier dans l’index.html.
N’ayant jamais trop utilisé Phonegap Build (je devrais faire une vidéo d’ailleurs), il serait intéressant de nous faire un retour d’expérience une fois le problème résolu.
A bientôt Benoit.
Voici mon arborescence de mon projet: http://hpics.li/38e9634
Dans css j’ai juste un .css, dans img j’ai des png/ jpeg, pour le dossier js que des .js et dans Pages des fichier .html
J’ai donc créé un Zip que j’ai appelé ERV (nom de mon appli) dans lequel j’ai mis:
– mon dossier www (moins le fichier cordova-2.0.0.js, mais j’ai bien laissé le dans mon index.html.
– mes deux fichiers png (l’icône et le background) ainsi que le .xml (j’ai également essayé avec et sans le fichier BuildManifestProcessor.js)
Il fait mes différents fichiers (apk, xap, jad…), puis lorsque je les récupère, sur Android j’ai: « un problème est survenu lors de l’analyse du kit. » Pour BlackBerry j’ai: »Erreur » et quand je click sur détail: « 907 COD non valide Fichier Introuvable »
J’imagine que je dois faire quelques choses de mal mais je ne sais pas quoi. Je vois que tu me parles d’un dossier assets, mais il n’existe pas, je dois le créer ? Si oui mettre quoi dedans ? etc.
Cordialement,
Benoit
si je doit acceder au serveur avec une connexion securisé https je fait comment??
Cela va dépendre du site sur lequel vous voulez vous connecter.
En général, il faut des identifiants mais il est tout à fait possible de se connecter à un serveur en https avec cURL.
Il y a pas mal d’informations sur Google mais cet article a l’air pas mal : http://unitstep.net/blog/2009/05/05/using-curl-in-php-to-access-https-ssltls-protected-sites/
on faite j’ai deux serveurs distincts (test, prod) qui fonctionne tt a fait pareil presque des clones, à un detail prés le serveur prod est securisé avec le protocole ssl donc pour poster sur ce serveur l’url: « https:// XXXXYYY
je voudrais pouvoir basculer facilement entre les deux serveur don le probleme c’est que je ne veux pas trop modifier le code que j’ai ecrit pour le serveur test,
(l’url du post pour le serveur test: http:// AAAABB)
je sais que ca n’a rien avoir avec phonegap, c plutot un probleme jquery,
les deux serveurs sont deux services web qui sont déja developpé et une application J2me fonctionnelle consome ces deux services web et ca marche, donc cotée serveur, ya pas de probleme,
ma question est: cotée client, est ce que la methode $.poste(url,data,fontion()), telle qu’elle est utilsé dans le tuto, marche pour les url en https ?
Je ne sais pas trop. Il faut faire des tests.
J’accède très rarement à des sites en https, qui ne possèdebt par d’API et qui nécessitent une action particulière à partir d’un mobile.
Par contre, cela ne concerne pas PhoneGap mais purement du développement PHP.
Regardez aussi au niveau de la console Javascript de votre navigateur.
Si c’est sous Firefox, c’est peut être encore un autre problème :
http://www.easyjquery.com/ajax-https-post-requests-using-jquery-fail-in-firefox/
Merci pour ce petit tuto très pratique !
J’ai cru pendant un moment que PhoneGap pourrait faire du PHP, mais non ! Mais normal étant donné que tout se passe coté client…
Je teste la suite maintenant… :-)
Je vous remercie pour cet article. Je suis débutante et m’a été vraiment utile.
Pour mon cas, je dois communiquer avec un serveur distant. Je ne sais pas où est ce que je dois mettre le fichier .php?
Merci pour votre aide
Bonjour,
Super, l’article est là pour ça ;)
Vous pouvez placer le fichier PHP là ou vous le pouvez / voulez.
C’est le fichier PHP qui fait l’appel vers le serveur distant donc si vous n’avez pas accès à celui-ci, il faut mettre le fichier sur l’un de vos hébergements par exemple.
Je travail avec JBoss AS 7. Le WS Restful (offrant une méthode annoté @GET ) marche très bien en local mais quand je l’appel via l’application phonegap , j’ai un status HTTP égal à zero.
Et la j’ai trouvé votre article. Est ce que je peux mettre le fichier .php dans le répertoire WEB_INF de l’application web exposant les web services ?
Le code de réponse HTTP est effectivement égal à 0 à cause des soucis de l’Ajax et du Cross Domain. Je ne sais pas ce qu’est ce dossier mais il suffit de tester pour voir si ça fonctionne.
Bonjour,
Merci pour ce petit tuto.
Concernant l’utilisation de mysql en passant par un appel ajax, cela veut dire que l’application va forcément pointer vers l’exterieur et donc nécessite « internet » ?
Si on veut développer une application/site utilisable en local et que l’on veut stocker ou récupérer des données stockées quelque part, impossible de le faire via phonegapp donc ?
Bonne continuation à tous
Bonjour,
ça dépend, si vous souhaitez tout stocker sur le téléphone, il faut vous référer à cette page : http://docs.phonegap.com/fr/1.3.0/phonegap_storage_storage.md.html
Mais en général, j’utilise les applications pour communiquer avec des services / sites internet donc je passe forcément par la 3g / wifi.
Sinon, tu as aussi localstorage (en HTML5) : http://sagittech.blogspot.fr/2011/08/persistent-local-storage-in-phonegap.html et http://www.lafermeduweb.net/billet/le-stockage-local-en-html5-localstorage-942.html (relativement limité dans ce cas)
bonjour,
le meilleur moyen pour stocker des données de volume assez important est une base de donné locale sqlite
Il y a un tuto pas mal ici : http://luthfihariz.wordpress.com/2011/10/23/android-sqlite-phonegap-jquerymobile/
Salut,
Je me permet de poster ce message ici même si cela ne concerne pas le tuto de jquerry mobile, mais j’ai un souci avec Phonegap et ce post semble actif et permet d’avoir des réponses rapidement.
J’utilise Phonegap 2.0 sur visual studio + sdk windows phone, et j’ai un souci au niveau des images:
Lorsqu’on fait un nouveau projet, Phonegap nous fourni un mini programme avec un peu de css etc. Il affiche une image (cordova.png) et un petit texte. Mon souci est le suivant, je n’arrive pas à afficher une autre image que celle de base. Lorsque je met une image (au format png) dans le dossier www/img/ l’émulateur n’arrive pas à la trouver et affiche donc le « alt » sauf si j’appel l’image de base cordova, là il va me l’afficher. J’ai même essayer de modifier le nom de mon image par cordova.png, mais cela n’a pas marché, tout d’un coup l’image devenait introuvable. Le chemin est bon pourtant mais impossible d’afficher l’image… (que ce soit en css avec un background image ou en html avec un )
Est-ce que je m’y prend mal ? Pour ajouter une image dans le dossier j’ai essayer de copier coller mon image depuis visual studio, et j’ai aussi essayé de les copier depuis le dossier situé dans \Visual Studio 2010\Projects\…\www\img\ J’ai également essayer avec une image de résolution identique avec celle de base, sans succès non plus.
Merci d’avance.
Benoit
Hey,
Il me semble que PhoneGap n’utilisait pas Cordova au début donc je ne saurais te dire.
Ton images est bien dans /assets/www/images ?
Je n’ai ni Visual Studio, ni le SQK d’installés pour tester mais je veux bien que tu me fasses un retour si tu trouves la solution ;)
Me revoila,
Le problème à été réglé, enfaite de quand on ajoute une image il faut changer dans ses propriété l »Action de génération » qui est de base en « ressource » et pas en « Contenu » donc ne s’affichera pas lors du test dans l’émulateur.
Donc clic droit sur l’image -> propriété -> changer le type d »Action de génération » en « Contenu ».
Merci d’avoir essayé de m’aider.
Bonne continuation.
P.S: Pour ce qui est de Phonegap / Cordova sauf erreur de ma part Phonegap est devenu Cordova à la 2.0 en étant rachété par Adobe.
Super. Merci pour le retour Benoit ;)
bonjour,
moi je developpe avec android sak + eclipse, donc je ne suis pas très familier avec l’environnement Windows, mais bon je pense que ton erreur vient forcement du chemin, commence par mettre ton image dans le meme répertoire que ta page html , vérifie tout le chemin (sensible a la case), et verifie que t’a bien precisé l’extension de l’image, (« …/image.png »).
sinon j’ai eu un probleme similaire en java, le problème c que quand je copie le chemin a partir du repertoiore windows le seperateur est l’antislach « \ » que le compilateur ne comprend pas il faut le remplacer par un slach »/ »
Bonjour,
Merci pour ce tutos! ça fait un moment que je tombe que sur des tutos en anglais. ça repose de lire du Français ;)
Bref, j’ai une question : Comment fonctionne concrètement la partie session. Je n’ai pas bien saisi.
Comme on ne peut pas faire de session_start() basique (sans rien de plus, comme sur un site web « normal »). Apparemment phoneGap ne gère pas les cookies? Je voulais savoir comment l’id de session était diffusé et stocké.
Je me penche surtout sur la diffusion de l’id de session, car s’il passe par le biais de l’URL c’est pas top top pour la sécurité et le vol de sessions.
A part la solution que tu propose (via curl) y a t-il d’autres solutions?
Pour finir, pour la partie php curl pour la session :
– Access-Control-Allow-Origin est-il valable pour ios, windows phone…?
– cookies.txt est stocké où et pour qui? (s’il y a 100 utilisateurs, le fichier sera pour tout ces utilisateurs?)
J’espère ne pas poser des questions hors sujet :) J’avoue ne pas avoir complètement saisi comment les informations de session sont créé, stocké, utilisé et réutilisé :(
Merci par avance pour la\les réponse(s) ;)
Bonjour Guillaume,
Dans mon cas, ce n’est pas l’application mobile qui gère la session mais le script PHP qui la stock dans un fichier .txt. Cependant, il y a des méthodes pour stocker la session dans le ‘localStorage’ du mobile il me semble. Je ne sais pas comment tu peux gérer correctement une session mais ça m’intéresse si tu trouves une solution. Une session basée sur un fichier txt est facile à prendre en main pour une application PhoneGap, mais ma solution ne s’adapte pas pour plusieurs utilisateurs. A la base, le système ne peut loguer qu’une personne.
Je réponds oui à la question du control allow origin.
Vu le nombre de question concernant la connexion et la gestion des sessions, je vais devoir faire un article plus complet la prochaine fois :p
Alors tout d’abord merci pour ta réponse Jérôme.
Après avoir cherché pendant pas mal de temps, le seul moyen est de stocker l’id de session sur le téléphone. Ce qui implique d’envoyer l’id de session par POST ou GET. Donc pour sécuriser la chose il faut passer par du https pour toutes demandes au serveur.
Ceci étant voici ce que l’on peut faire pour utiliser les sessions PHP sur une application mobile :
Première connexion sur le serveur php :
dans la même page il nous faudra envoyer l’id de session au téléphone comme ceci (on admet que la page a été appelée en ajax depuis le téléphone):
Maintenant on a notre id de session dans le téléphone :)
Pour re-communiquer avec le serveur et donc pour envoyer l’id de session au serveur. Il suffit d’envoyer via POST ou GET l’id de session et de communiquer au serveur l’id de la manière suivante :
Et voilà… Bon plus qu’a faire du https… :s
Bonjour,
je sollicite votre aide par rapport à un souci que j’ai actuellement.
je développe une petite application web et j’ai besoin d’un script me permettant d’importer mes contacts SIM
vers mon appli ou du moins me connecter à mon carnet d’adresse téléphonique pour avoir accès aux noms et numéros de téléphones de mon carnet d’adresse mobile.
Merci d’avance!
Bonjour,
PhoneGap le fait nativement. Jetez un coup d’oeil sur la documentation de l’API ici :
http://docs.phonegap.com/en/1.4.1/phonegap_contacts_contacts.md.html#contacts.find
Bonjour,
Super ce tuto, ça m’a permis de comprendre le mécanisme de CURL. Par contre, je ne vois pas comment « limiter » l’accès à mon API Restful à mon webapp uniquement.
Avez-vous une idée à me soumettre ?
Merci
Bonjour,
Merci pour ce super tuto !
J’essaie de récupérer les données d’un serveur PHP distant mais aucun retour n’arrive à la fonction du POST sachant que le serveur exécute bien la requète.
Selon vous quel serait le problème?
Merci d’avance
Bonjour Jérôme
Comment créer mon apk sous phonegap build
Dois je d’abord transféré les fichiers sur le serveur distant.
Mon arborescence
_ dossier des fichiers php
– dossier des fichiers js
– dossier des images
– dossier des css
– fichiers HTML
S’il vous plaît donner moi la méthode exacte pour créer mon apk sachant j’utilise mysql. Tout fonctionne nickel en local
Bonjour,
L’article a été publié il y a 4 ans. Depuis cette date, PhoneGap à beaucoup changé, donc je ne sais plus si c’est toujours d’actualité.
Dans l’idée, le php va sur le serveur, le reste sert à construire l’application.