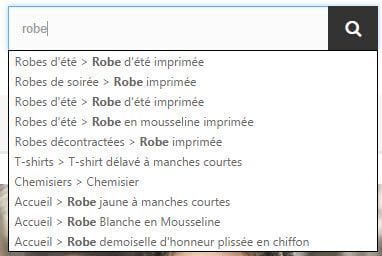
Le bloc de recherche, présent sur le thème par défaut de Prestashop mais aussi sur de nombreux autres, est un module qui permet d’afficher un petit menu déroulant avec les résultats de la recherche. Par défaut, le nombre de résultat est limité à 10.

Vous pouvez trouver ce module à partir du menu gauche, puis modules :

D’autres modules de ce type existe mais assurez-vous bien que vous utilisez celui-ci, sinon mon astuce ne fonctionnera pas. Il est en effet nécessaire d’afficher plus de résultats quand les produits sont nombreux.
Vous avez deux solutions pour augmenter le nombre de résultats :
- La première consiste à modifier le module directement prestashop/modules/blocksearch. Cependant, ce n’est pas la solution que je recommande. En cas de mise à jour du module, vos modifications seront perdues.
- La seconde solution consiste à surcharger le module au sein de votre thème.
Partons sur l’option 2. Dans votre thème, créez le dossier blocksearch. Dans notre cas de figure, comme nous utilisons le thème default-bootstrap de Prestashop 1.6.0.14, le dossier existe déjà. Dans l’idée, vous devriez avoir prestashop/themes/nom_theme/modules/blocksearch/.
La fonctionnalité qui permet d’afficher les résultats en AJAX s’appelle l’instantSearch. Vous devez donc copier le fichier blocksearch-instantsearch.tpl du dossier prestashop/modules/blocksearch et le coller dans le dossier blocksearch de votre thème (en gros, on le duplique).
Puis modifier la ligne 12 chez moi (paramètre max). Pour afficher plutôt 20 résultats au lieu de 10, modifiez le code comme ceci :
minChars: 3, max: 20, width: 500, selectFirst: false, scroll: false, dataType: "json",
Stop !
Ce n’est malheureusement pas tout. Les paramètres du module sont une chose mais c’est la classe Search.php de Prestashop qui gère tout ça. Sa configuration est prioritaire par rapport à celle du module. Copiez le fichier Search.php du dossier prestashop/classes/ puis collez-le dans le dossier prestashop/override/classes/
Videz bien le cache :

Et vérifiez que la classe est bien prise en compte. Pour cela, ouvrez le fichier class_index.php situé dans prestashop/cache/ et assurez-vous d’avoir cette ligne :
array ( 'path' => 'override/classes/Search.php', 'type' => 'class', 'override' => false, ),
Ouvrez le fichier Search.php que vous avez dupliqué et modifiez la requête SQL en ajustant la LIMIT :
if ($ajax) {
$sql = 'SELECT DISTINCT p.id_product, pl.name pname, cl.name cname,
cl.link_rewrite crewrite, pl.link_rewrite prewrite ' . $score . '
FROM ' . _DB_PREFIX_ . 'product p
INNER JOIN `' . _DB_PREFIX_ . 'product_lang` pl ON (
p.`id_product` = pl.`id_product`
AND pl.`id_lang` = ' . (int)$id_lang . Shop::addSqlRestrictionOnLang('pl') . '
)
' . Shop::addSqlAssociation('product', 'p') . '
INNER JOIN `' . _DB_PREFIX_ . 'category_lang` cl ON (
product_shop.`id_category_default` = cl.`id_category`
AND cl.`id_lang` = ' . (int)$id_lang . Shop::addSqlRestrictionOnLang('cl') . '
)
WHERE p.`id_product` ' . $product_pool . '
ORDER BY position DESC LIMIT 20';
return $db->executeS($sql);
}
Ok mais ça ne fonctionne toujours pas !
Si cela ne fonctionne toujours pas, votre thème doit également faire une surcharge du fichier JavaScript lié à la recherche en Ajax. Vous devriez trouver le fichier blocksearch.js dans le dossier prestashop/themes/nom_theme/js/modules/blocksearch. Il faudra alors modifier le paramètre max, comme précédemment :
minChars: 3, max: 20, width: (width_ac_results > 0 ? width_ac_results : 500), selectFirst: false, scroll: false,
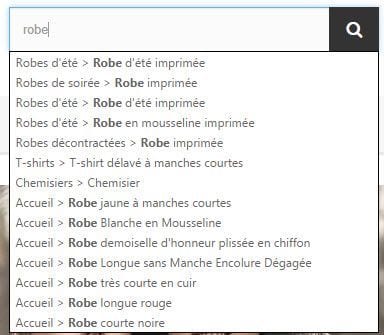
C’est tout bon, vous devriez avoir les 20 résultats comme prévu. Je n’ai que 15 produits dans la boutique donc il est normal ici que j’en ai moins que 20.


3 Comments on “Prestashop : comment augmenter le nombre de résultats dans le bloc recherche”
Bonjour, merci pour le tuto. Mais j’ai une autre question. Lorsque je recherche un référence de déclinaison…. le résultat et toujours le produit principal. Comment faire pour afficher la déclinaison et non le produit principal ? J’imagine qu’il faut en php ajouter les variables de résultat mais…
Merci d’avance
Bonjour,
Ce n’est pas si simple. Il faut modifier la fonction getAttribute du coeur de Prestashop ou via une surcharge (préférable) de la classe search.php.
N’hésitez pas à m’envoyer un mail si vous n’y arrivez pas. Je vous le ferai.
Bonjour,
Ce que Romain demande m’intéresse également :)
Merci bcp