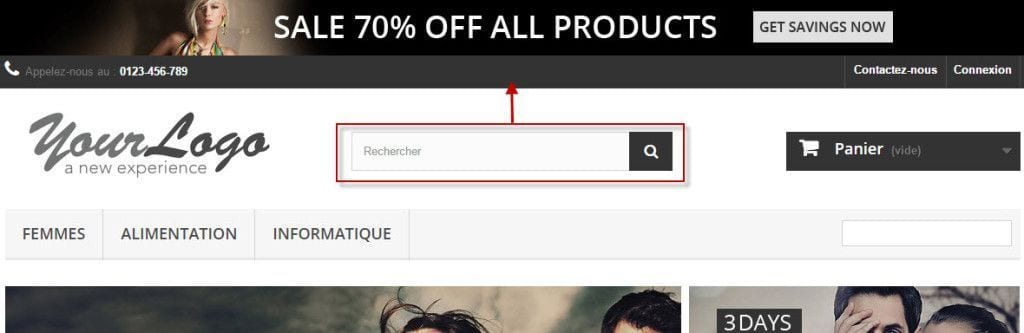
Sur le template par défaut, la zone de recherche est placé entre le logo et le blog panier. Certains modules permettent d’afficher une icône dans le menu principal pour rediriger vers l’accueil, ce qui rend le logo plus ou moins inutile. Pour gagner de la place, l’idée est donc de bouger le champ de recherche rapide dans la barre de navigation :

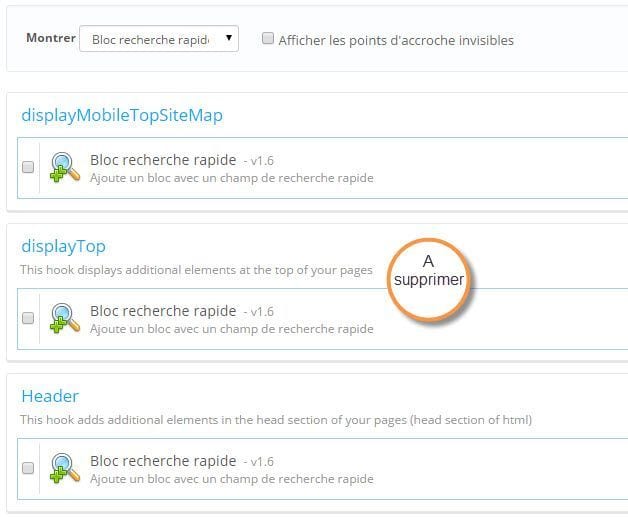
Le bloc de recherche rapide n’a pas de paramétrage. Il faut donc passer par le menu Modules > Positions pour le déplacer. Voici sa configuration de base :

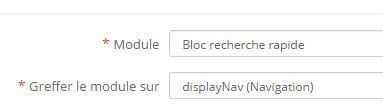
Supprimez le module du hook displayTop, et ajoutez le dans le hook displayNav :

Seulement ce n’est pas si simple. Vous remarquez que malgré le fait que Prestashop permette de mettre ce module à cet endroit, il n’a pas prévu le style qui va avec. Si vous avez le thème par défaut, ouvrez le fichier prestashop/themes/default-bootstrap/css/modules/blocksearch/blocksearch.css (si ce n’est pas le thème par défaut, vous pouvez toujours modifier le style du module original, dans prestashop/modules/blocksearch/blocksearch.css. Puis collez ce code à la fin du fichier :
/*champ de recherche dans la nav*/
.nav #search_block_top {
padding-top: 4px;
padding-left: 30px;
}
.nav #search_block_top #search_query_top {
padding: 10px 60px 7px 13px;
height: 30px;
}
.nav #search_block_top .btn.button-search {
width: 40px;
padding: 3px 0 4px 0;
}
@media (max-width: 768px) {
.nav #search_block_top {
display: none;
}
}Pour la route, voici un second style qui passe un peu mieux pour la barre de navigation :
/*champ de recherche dans la nav*/
.nav #search_block_top {
padding-top: 5px;
padding-left: 30px;
}
.nav #search_block_top #search_query_top {
padding: 6px 60px 7px 13px;
height: 28px;
background-color: #3E3D3D;
border: 0;
-webkit-box-shadow: 0 0 3px 1px #232222;
box-shadow: 0 0 3px 1px #232222;
}
.nav #search_block_top .btn.button-search {
width: 40px;
padding: 2px 0 2px 0;
}
@media (max-width: 768px) {
.nav #search_block_top {
display: none;
}
}Pour centrer la barre de recherche au milieu de la barre de navigation :
/*champ de recherche dans la nav*/
.nav #search_block_top {
padding-top: 5px;
margin: 0 auto;
float: none;
}
.nav #search_block_top #search_query_top {
padding: 6px 60px 7px 13px;
height: 28px;
background-color: #3E3D3D;
border: 0;
-webkit-box-shadow: 0 0 3px 1px #232222;
box-shadow: 0 0 3px 1px #232222;
}
.nav #search_block_top .btn.button-search {
width: 40px;
padding: 2px 0 2px 0;
}
@media (max-width: 768px) {
.nav #search_block_top {
display: none;
}
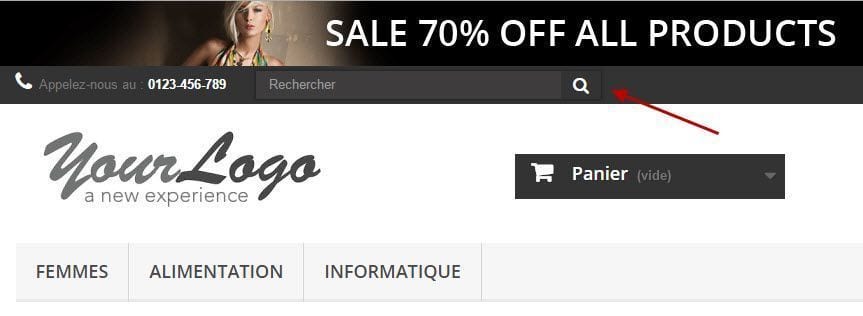
}Voila le résultat :


11 Comments on “Prestashop : déplacer la barre de recherche dans la barre de navigation”
Ca ne marche pas à première vue. Le blocksearch passe bien dans la barre de navigation mais impossible de changer le style en editant le blocksearch.css. Je sais pas si il s’agit d’un problème de cache mais rien à faire… Si vous avez une solution ça serait un plaisir.
Merci d’avance
(Pardonnez moi, le problème est résolu! Pour info:
J’avais mis le code après « /*# sourceMappingURL=blocksearch.css.map */ » dans le fichier blocksearch.css hors il faut le mettre avant sinon l’affichage reste le même. Voilà :)
Merci encore pour ce tuto super utile!
Merci pour le retour, cependant chez moi, c’est bien après que je dois le mettre.
Merci pour cette astuce ! J’avais justement ce petit soucis de barre de recherche, bien qu’il ne soit pas non plus endommageant. Je vais tester cela.
Bonjour,
Cette astuce est vraiment super. Cela permet de gagner de la place sur la boutique.
J’ai cependant une autre question : je souhaiterais faire de même avec le panier, afin qu’il se trouve à côté de la barre de recherche.
J’ai dégreffer le bloc panier de displayTop pour le greffer à displayNav, et même en modifiant le code de blockcart.css, et l’ordre dans le point d’accroche, cela ne fonctionne pas.
Le panier apparaît bien dans displayNav, mais en l’ayant agrandit et en ajoutant le panier en plein milieu sous la barre de recherche et les info de contact…
Si vous pouviez m’aider ?
J’espère avoir été claire, je débute avec prestashop !!
Merci
Super tuto !! Simple, clair et efficace ! Merci beaucoup !
Merci pour le CSS, je voulais déplacer le bloc recherche au dessus du bloc panier mais c’est encore mieux de le « hooker » sur le nav :)
Bonjour et merci pour ce tuto !
Comment puis-je modifier la largeur de la barre de recherche ?
Par ailleurs, je ne retrouve plus ma barre de recherche lorsque j accède au site à partir d’un smartphone.
est-ce du a ceci ?
@media (max-width: 768px) {
.nav #search_block_top {
display:none;
}
}
Merci par avance pour votre retour
Bonjour,
Appliquez lui une width fixe pour lui définir une taille.
Exact pour le mobile.
ça m’a beaucoup aidé , merci !
Bonjour,
Super tuto, j’ai fait la manip en local et ca marche j’ai même changé les couleurs…
Mais mon panier est présent au milieu de la page, c’est pas terrible. As tu une astuce pour le remettre a droite?
J’attends de trouver la solution avant de modifier mon site…
Merci d’avance
Fernand