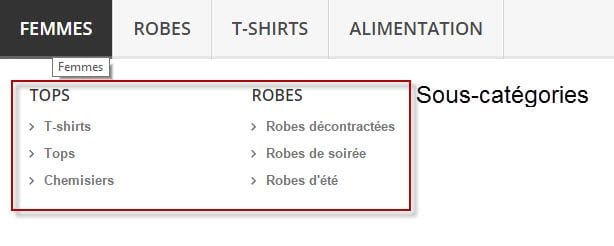
Le menu horizontal principal de Prestashop reprend l’arborescence complète des catégories de votre boutique, du moins si vous utilisez le module « Menu Haut Horizontal« .

Vous pouvez être amené à vouloir limiter cet affichage pour plusieurs raisons : visuellement dérangeant si de nombreuses catégories, cloisonnement des catégories pour un meilleur référencement naturel, etc.
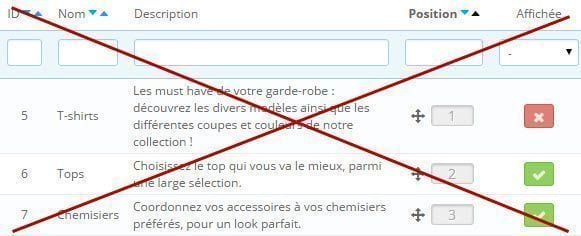
Dans la zone d’administration, catalogue > catégories, vous avez la possibilité de cacher les catégories de votre choix. Seulement si vous décochez la case, la sous-catégorie ne sera plus visible du menu principal mais également de tous les autres blocs, tel que le bloc categories de la colonne de gauche. C’est absolument ce que nous voulons éviter.

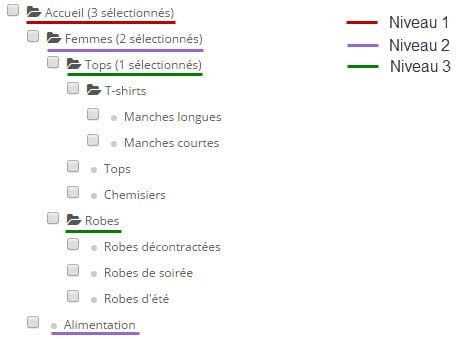
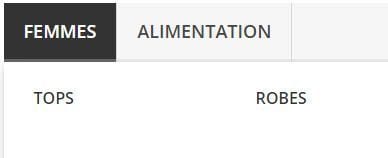
Prenons l’exemple ou nous souhaitons garder uniquement deux niveaux dans le menu. Pensez que la catégorie accueil est le niveau 1.

Ouvrez le fichier blocktopmenu.php du dossier prestashop/modules/blocktopmenu/, et cherchez la fonction generateCategoriesMenu(). Adaptez le premier foreach en fonction du niveau maximum que vous souhaitez garder dans le menu.
private function generateCategoriesMenu($categories, $is_children = 0)
{
$html = '';
foreach ($categories as $key => $category) {
if ($category['level_depth'] > 3) return false;
// code
private function generateCategoriesMenu($categories, $is_children = 0)
{
$html = '';
foreach ($categories as $key => $category) {
if ($category['level_depth'] > 4) return false;
// code
En bonus, pour supprimer les flèches avant les liens des sous-catégories, ajoutez les lignes ci-dessous dans le global.css de votre thème :
.sf-menu li li li a:before, .sf-menu li li li li a:before {
content: '' !important;
}Il est possible depuis très récemment (1.6.0.11) de faire des surcharges des classes des modules, donc sans modifier les classes d’origine.
Edit Prestashop 1.7.* :
Le nom du dossier à changé mais la méthode reste la même. Rendez-vous dans le fichier modules/ps_mainmenu/ps_mainmenu.php
Repérez la fonction generateCategoriesMenu et ajoutez le code ci-dessous au bon endroit (le code est un peu différent) :
if ($category['level_depth'] > 3) continue;

16 Comments on “Prestashop : limiter l’arborescence du top menu”
Bonjour,
J’ai suivi votre tuto, mais j’obtient une page blanche.
Colt
Bonjour,
Cela signifie que vous avez commis une erreur tout simplement.
Je vous conseille d’activer le mode debug de votre site pour apprendre d’où provient le problème.
Bj,
Même chose que Jérôme et pas commis d’erreur ? Une idée peut-être ?
Merci
Robin
Que donne le debug ?
Hello,
Voilà un billet très intéressant, je viens de tester ça marche bien.
Pour l’override ce qui me dérange actuellement, c’est parfois le côté pratique… le fichier PHP dans override… le CSS et le JS dans le thème tout est dispatché (trop)… je trouverai plus simple de pouvoir overrider un dossier complet.
A bientôt et merci !
Merci beaucoup mais il y a eu du changement dans la 1.6.1.4 et je ne trouve pas pour adapter votre code. Avez vous une solution pour cette version ?
J’ai vérifié sur les versions 1.6.1.3 et 1.6.1.4, le code est identique à celui de l’article.
Merci pour ce tuto ! Il est vrai que ce menu n’est pas pratique quand il y a beaucoup de sous-catégories. J’aimerais le modifier pour qu’il les affiche en multi-niveaux, comme le bloc catégories. Est-ce possible ? Ou mettre le bloc catégories à la place, en horizontal ? Je sèche !
Genre je passe la souris sur la catégorie, elle s’ouvre. Je passe la souris sur la sous-catégorie, elle s’ouvre mais elles ne sont pas ouvertes par défaut ?
Il y a de nombreux modules qui le permettent mais pas celui de base.
Cf : http://codecanyon.net/item/prestashop-responsive-mega-menu-bamenu/10377594
Bonjour Jérôme et merci.
De mon côté, sur un Prestashop 1.6.1, il a fallu que commente les lignes 614 à 637 du fichier. Ta modif’ ne fonctionnait pas toute seule.
Bonjour, la manip est-elle la même sur prestashop 1.7?
Article mis à jour avec la méthode pour PS1.7.
Bonjour !
Savez-vous comment faire cela avec un prestashop 1.7 ?
Merci beaucoup.
Cordialement,
Article mis à jour avec la méthode pour PS1.7.
Bonjour,
Merci pour vos articles et astuces,
j’ai essayé d’intégrer la ligne de code de plusieurs façon différentes dans la fonction generateCategoriesMenu (prestashop 1.7), mais cela ne fonctionne pas de mon côté, pourriez-vous détailler le « bon endroit ».
Merci d’avance
Chris
Bonjour, ajoutez le code à la ligne 714.